免费商用!Iconic 打包了超多高质量的线性图标直接下载
如果你想制作网站或开发应用软件,可能会需要一套简单、好看且易用的图标素材,除了不需要重新开发图标,也会提供明确授权方式标示出适用范围,现在大多数图标也都会采 SVG 格式,让使用者自订大小、颜色或是进行细部调整,甚至是直接将 SVG 程式码复制就能套用到网页中。
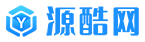
本文要介绍的「Iconic」是最近发现的免费图标网站,收录 190 个图案(持续增加中)、可用于网站或应用开发的素材,依照图案类型进行分类,像是箭头、商业、通讯、基本图标、操作界面、音乐、电影或影片等等,这些图形设计共通点是线条很简单,24×24 边界框、1.5px 画笔粗细,提供 SVG 格式免费下载。
Iconic 图标可自由使用于任何地方,也是赏心悦目(Pixel-perfect)的免费图标设计。每周会加入新图案,不过在下载或复制 SVG 程式码前需要先登入帐号,亦可打包一次下载所有 SVG 图案。
Iconic
网站链接:https://iconic.app/
使用教学
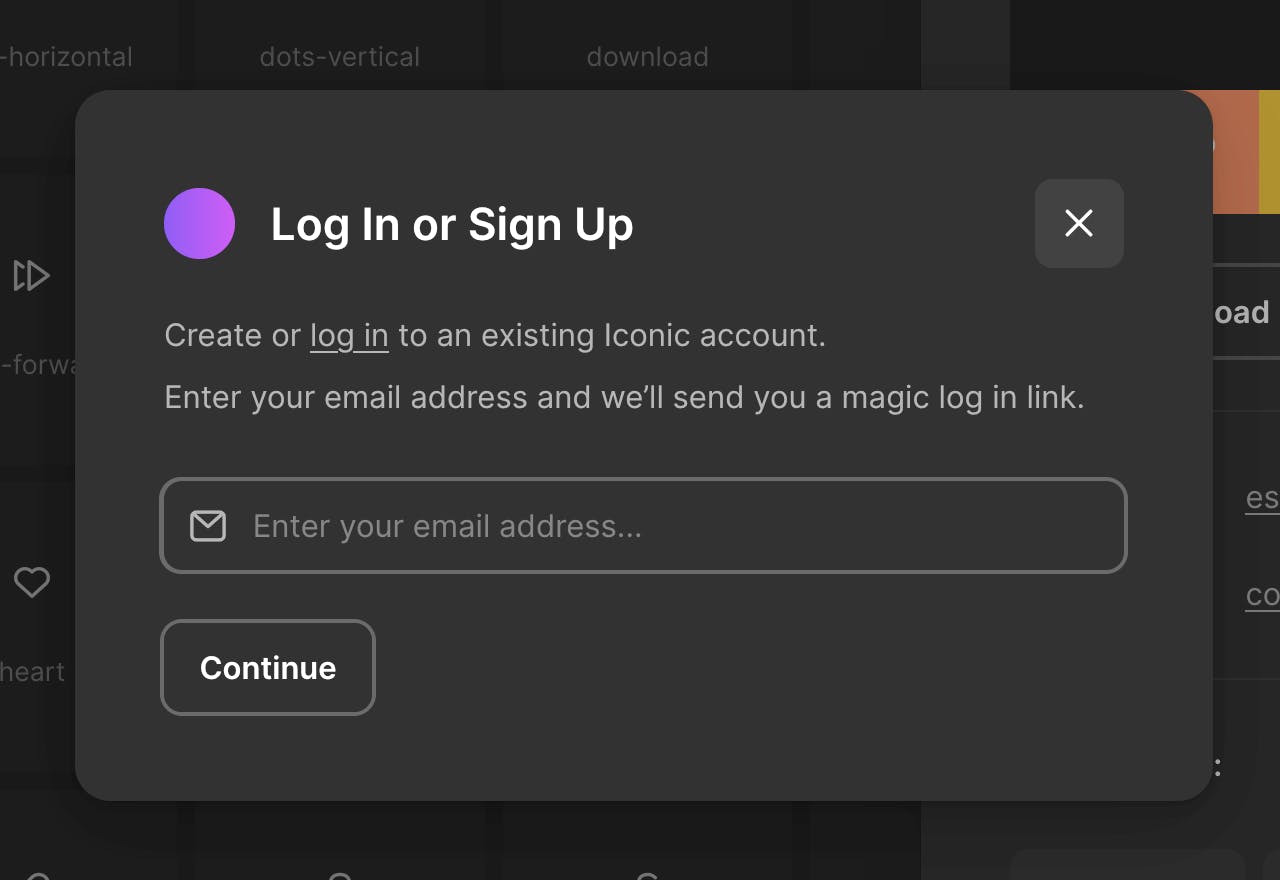
在开启 Iconic 网站后可先点选右上角「Sign Up」输入你的 Email 地址,Iconic 会将登录链接寄到邮箱,省去以往注册需要设定密码或输入个人信息的繁复步骤。因为在 Iconic 下载或复制 SVG 程式码需要先登录,建议可以将这个步骤放到一开始就先进行。

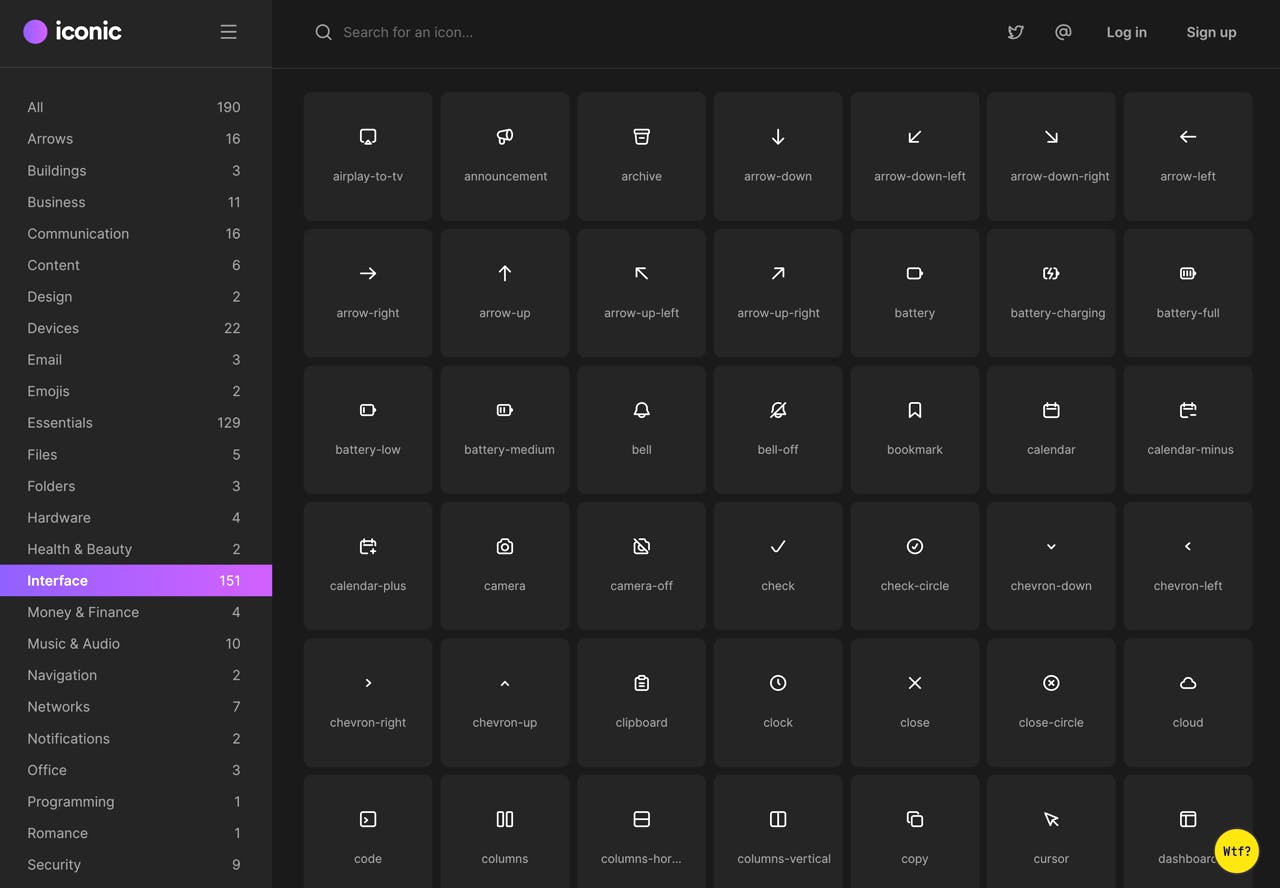
从左侧图案分类点选要浏览的类别,图标会显示于右侧栏位,包括有图片预览、名称,可以看到每个分类后方有图标数量,目前总数 190 个,每周会更新并加入新的图案。

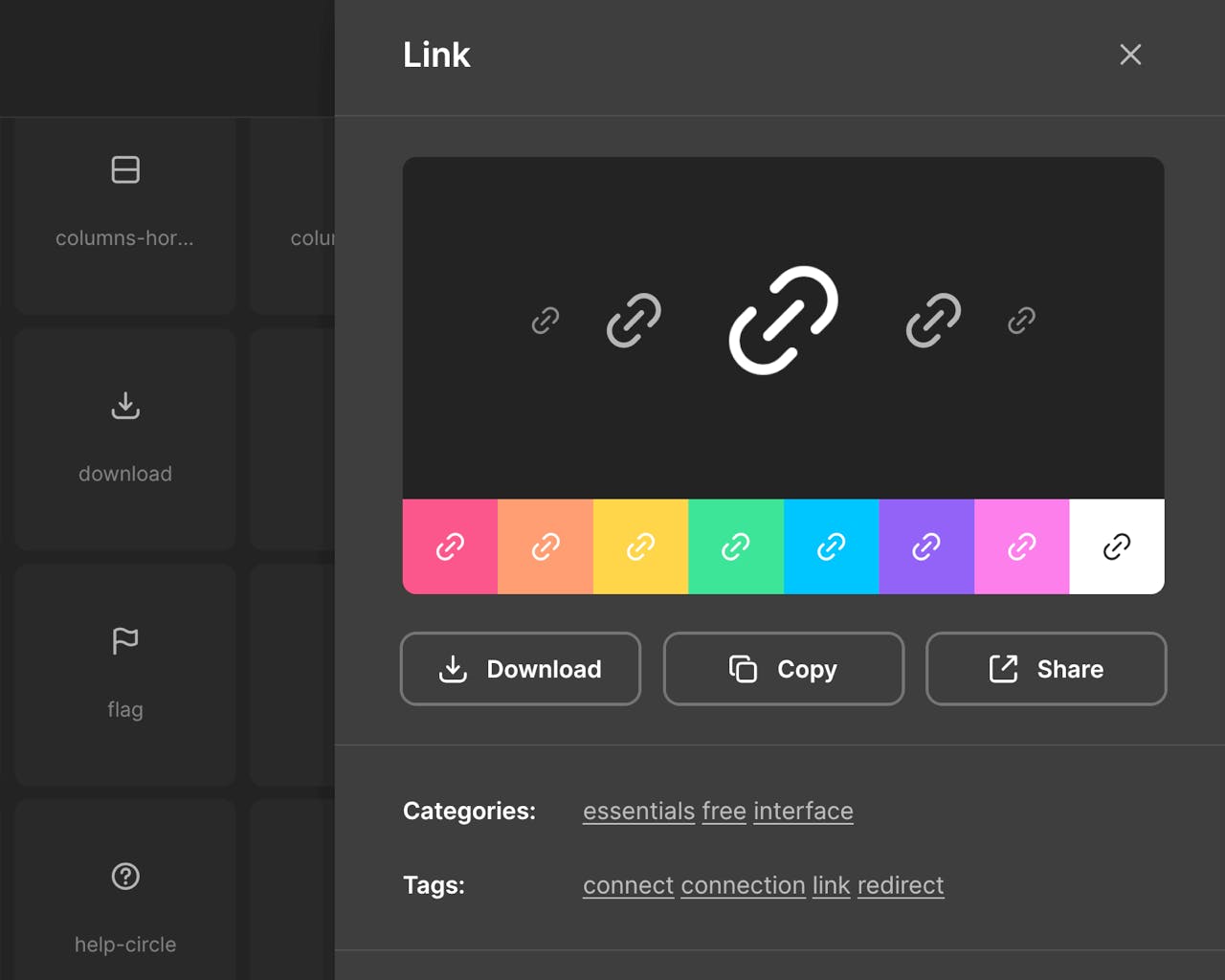
点选任一图标后会出现更大的预览图,可以看到在不同尺寸大小、背景颜色呈现的效果。如果要下载图标文件,点选「Download」就能取得 SVG 格式文件,若要直接取得 SVG 程式码也可点选「Copy」复制到剪贴板。
无论是下载或复制程式码都需要先登录 Iconic。

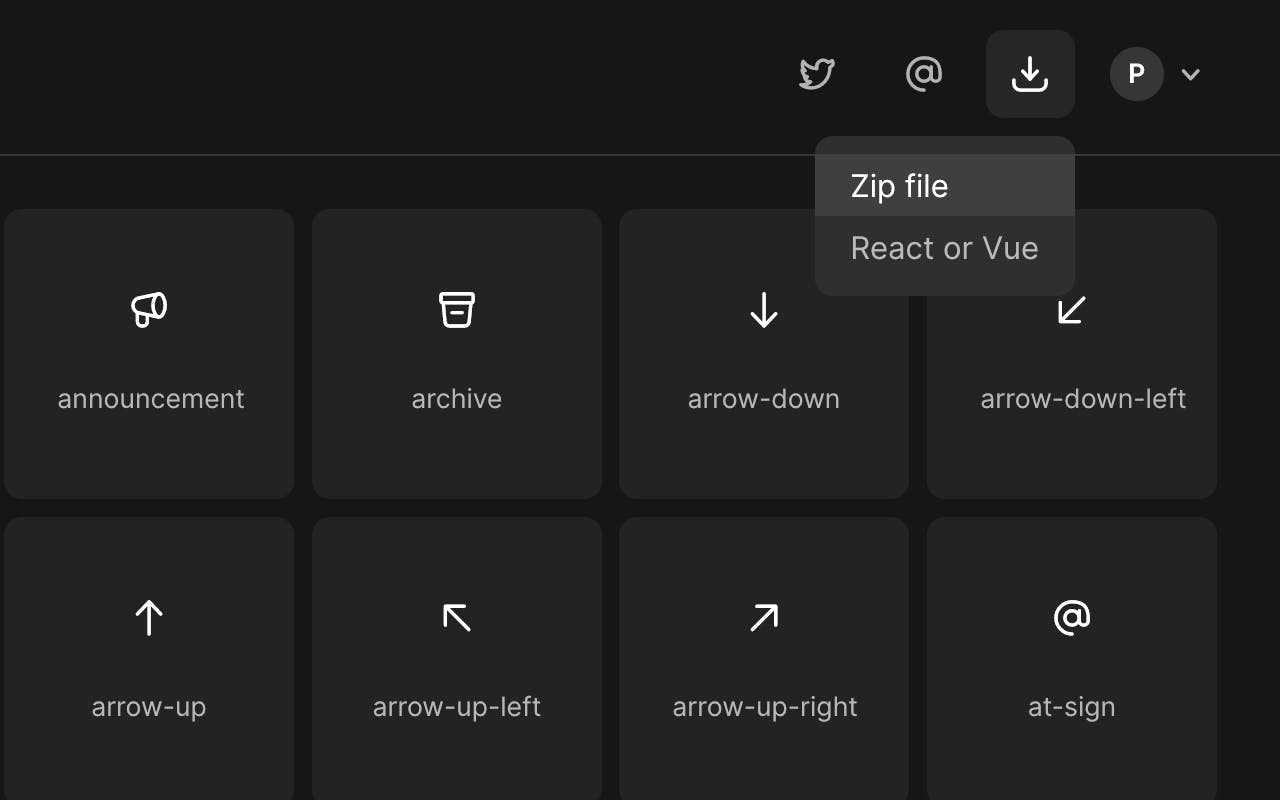
右上角有一个「下载」按钮,可以将 Iconic 网站的所有图标一次打包、下载回来,Zip 压缩档在点选后会跳出下载窗口,React 或 Vue 会引导至 GitHub 页面找到完整说明及文件。

值得一试的三个理由:
- Iconic 收录超过 190 个图标图案,可自由下载、使用于任何地方
- 线条简单,采用 24×24 边界框、1.5px 画笔粗细,免费下载 SVG 文件
- 每周加入新图案,需要先登录帐号才能下载或复制 SVG 程式码
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<