电商设计中的文字排版!
在电商视觉设计中,文字、图像、色彩和版式是最基本的要素。其中,文字排版是电商视觉设计的关键环节,也是传递信息最直接的方式。在电商视觉设计中,文字是最基础的交互元素,它能够准确地传递意义。因此,强调文字在电商视觉设计中的作用可以增强设计的直接表现力。






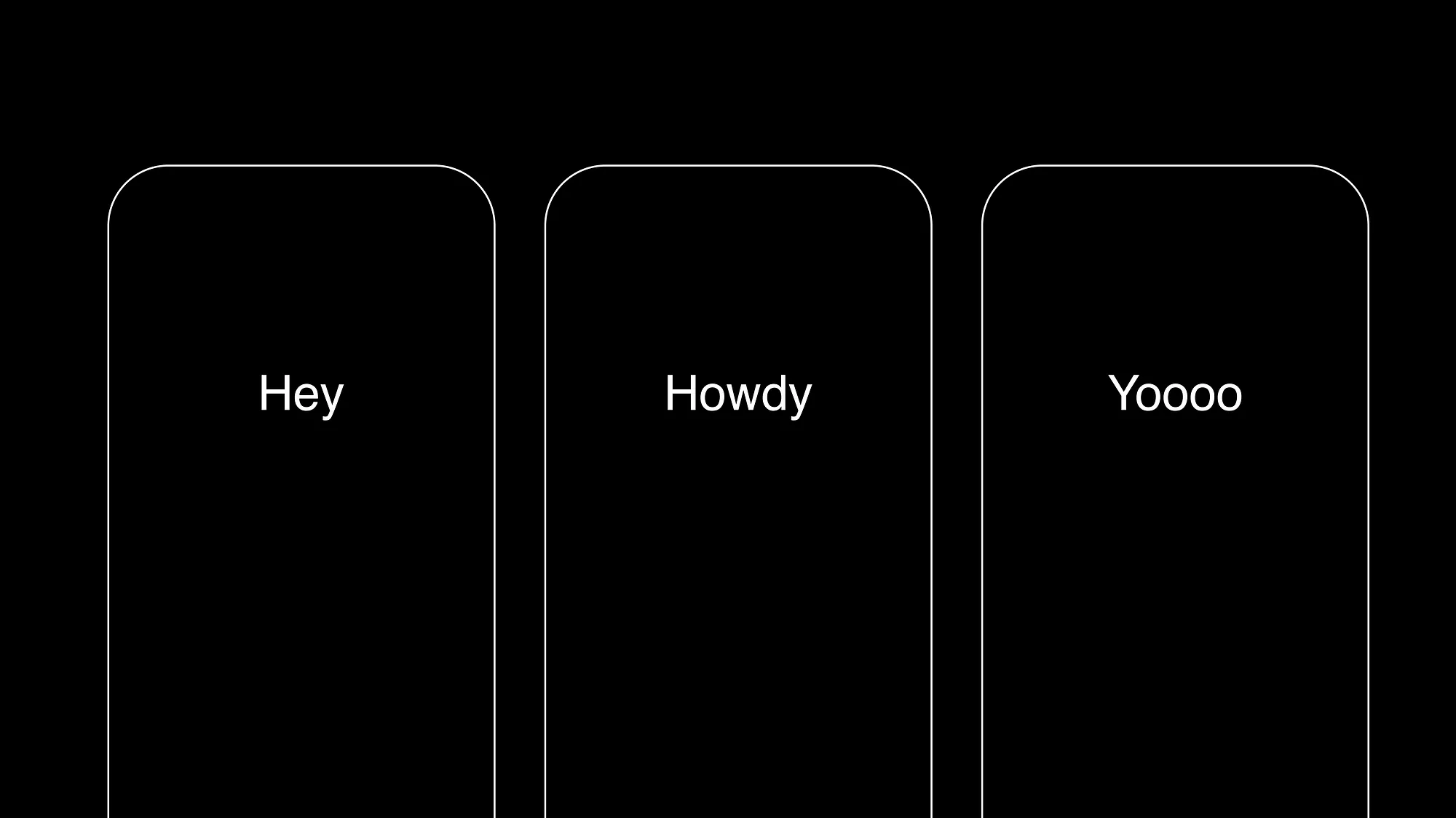
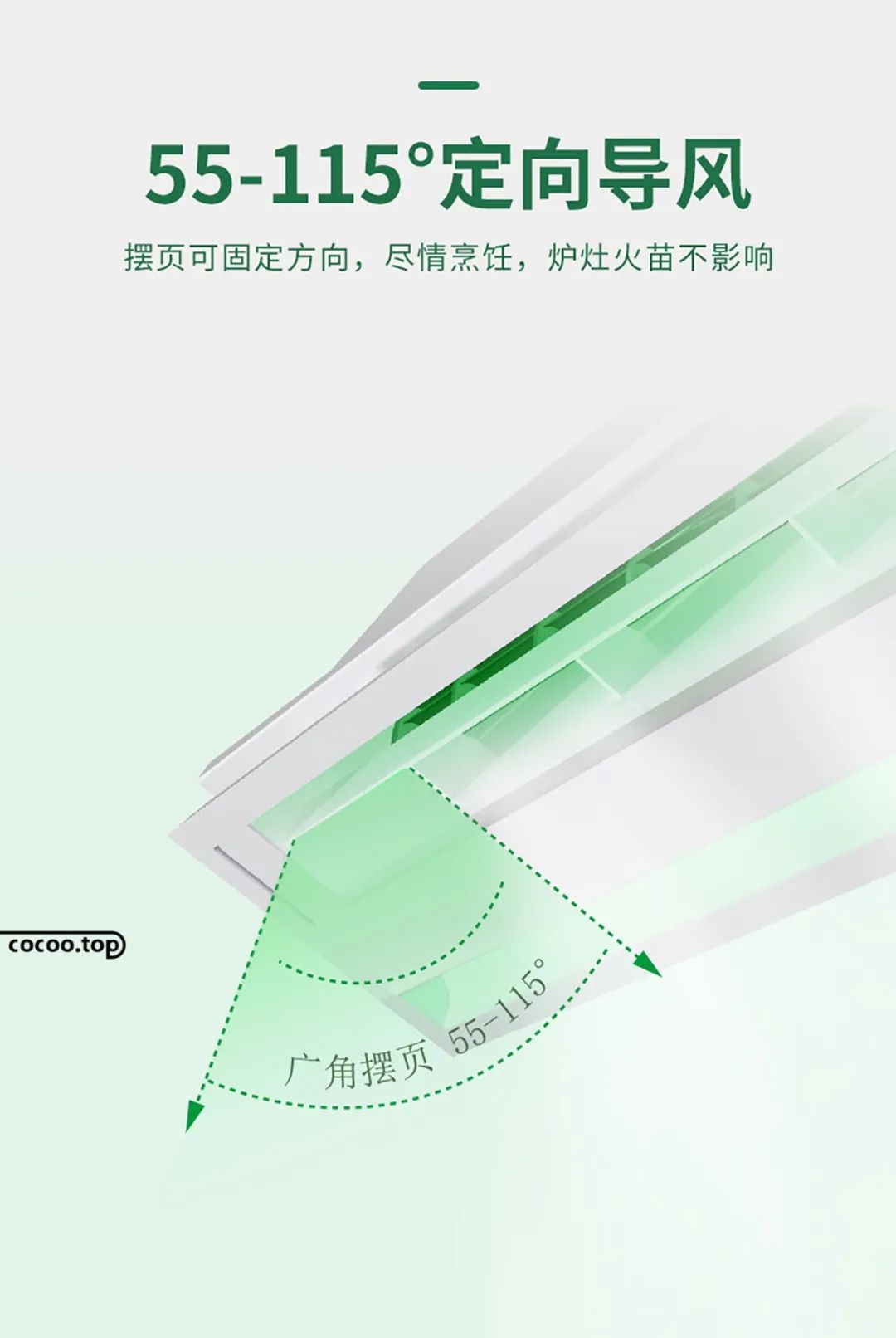
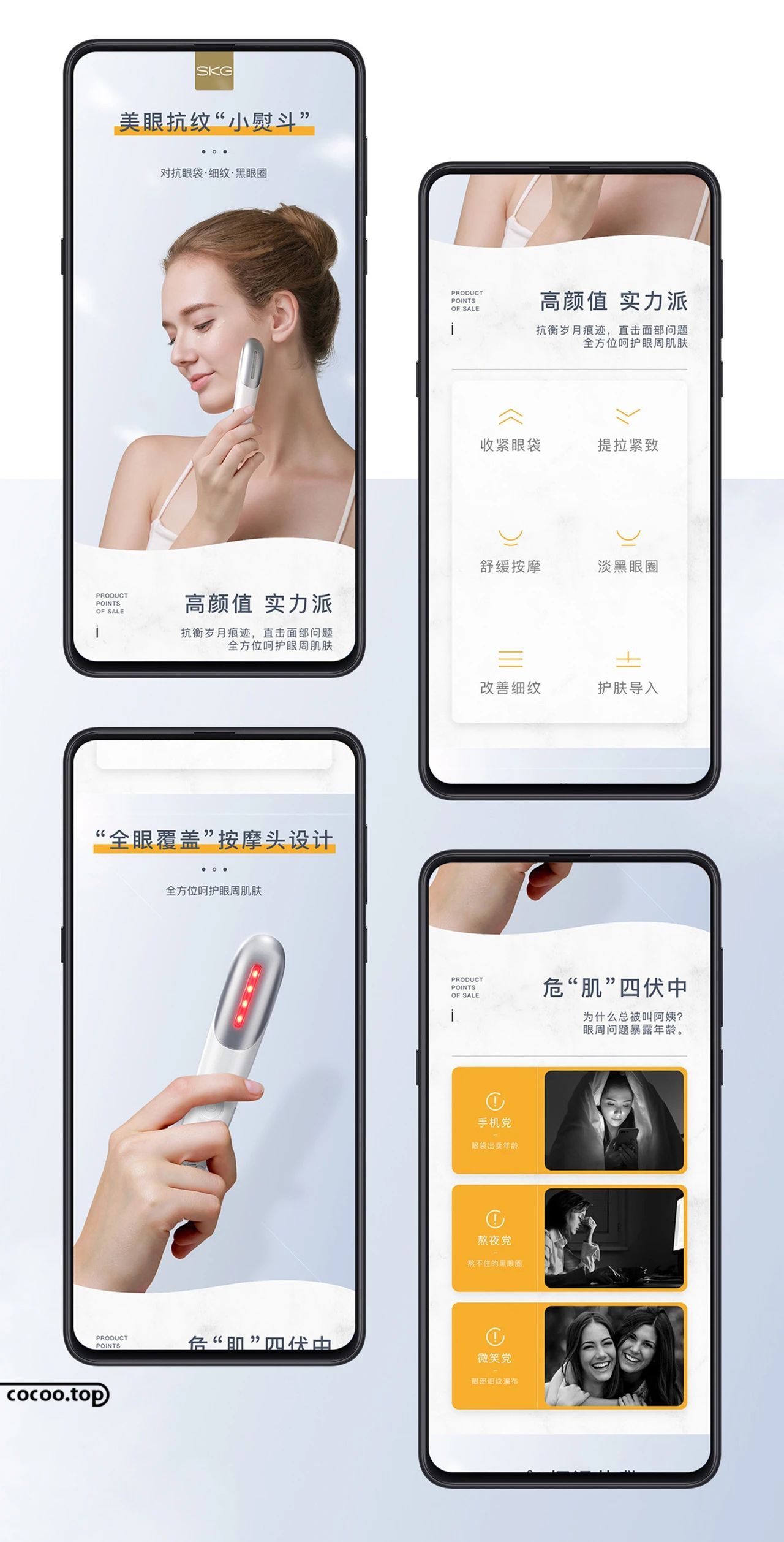
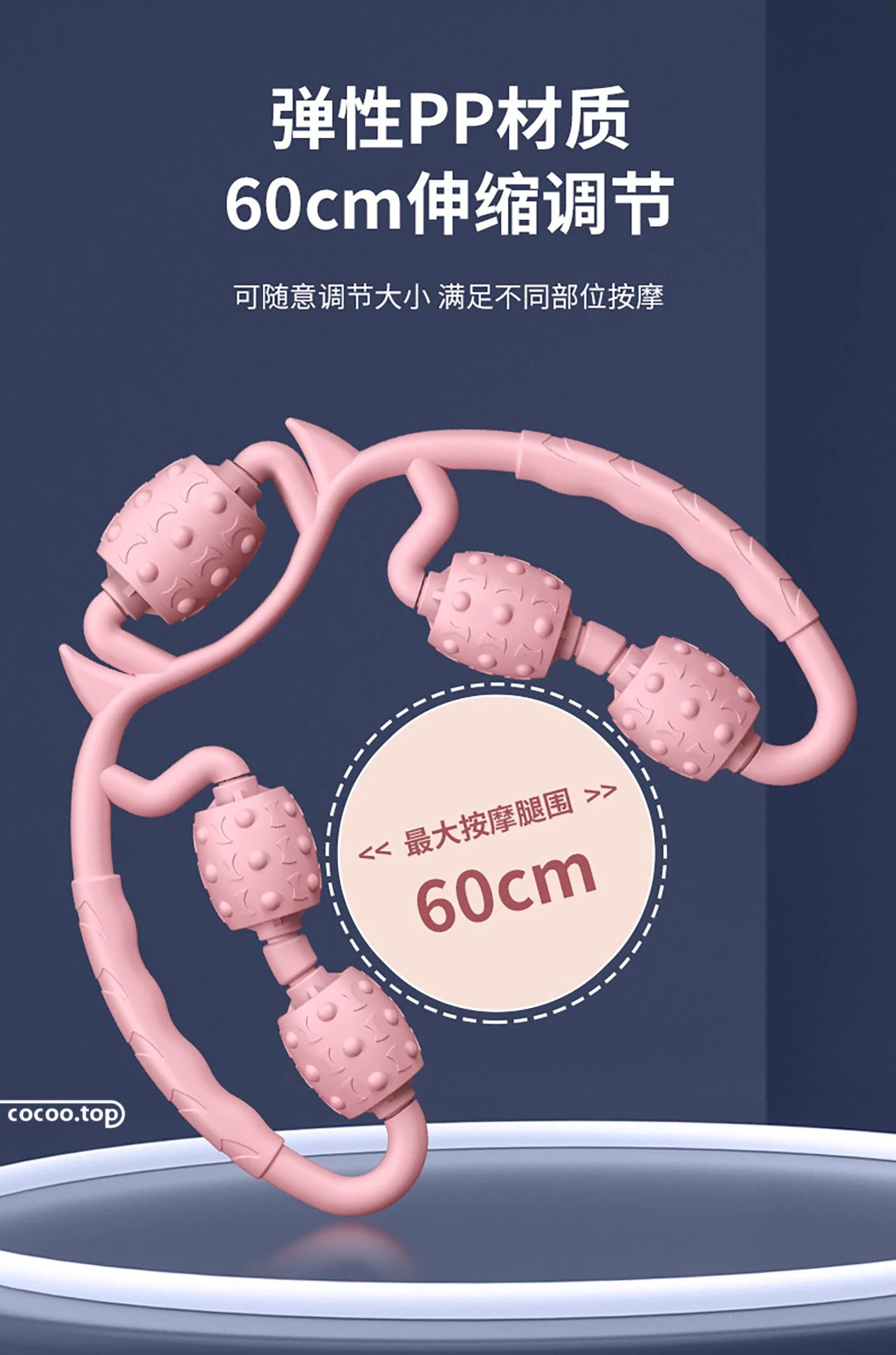
排版中的对齐方式有:左对齐、右对齐、居中对齐、竖版对齐。我们在阅读文字时的基本规则是从上到下、从左到右的。文案的排版应尽量遵从这一规则,除特殊版式之外,尽可能减少参差不齐或右对齐排列,大部分情况下,使用左对齐或居中对齐是最为合适的选择。









版权说明:
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<