设计个人资料帐户和设置页面以获得更好的用户体验
作为一名UX/UI设计师,你可能会经常遇到设计帐户、设置、偏好设置和个人资料等页面时的挑战。你可能会思考哪些页面属于帐户页面的一部分,或个人资料编辑页面是否是设置的一部分。你也可能会思考帐户页面应该包含哪些内容。

在设计帐户、设置、偏好设置和个人资料等页面时,你会发现许多应用使用不同的结构和模式。例如,在更改个人姓名时,你可能会找到不同的编辑页面位置。以下是一些常见的用户体验模式:
- 设置 -> 帐户设置 -> 个人资料设置 -> 编辑表单 -> 保存
- 我的帐户 -> 个人资料设置 -> 编辑姓名 -> 保存
- 我的个人资料 -> 编辑个人资料 -> 编辑姓名 -> 保存
- 我的帐户 -> 设置 -> 个人资料设置 -> 编辑图标 -> 保存
- 个人资料图标 -> 个人资料设置 -> 个人信息 -> 编辑姓名 -> 保存
- 设置 -> 个人信息 -> 编辑表单 -> 保存
不同的应用程序可能还会使用其他模式。例如,如何更改密码或进行搜索:
更改密码:
- 设置 -> 帐户设置 -> 安全和隐私 -> 编辑密码
- 帐户 -> 登录和安全 -> 编辑密码 -> 保存
- 设置 -> 个人资料设置 -> 登录和安全 -> 编辑密码
不幸的是,没有任何标准的方式来构建这些设置和用户个人资料页面。
有些应用使用“设置”一词,而其他应用则更喜欢“偏好设置”或“帐户设置”。另一个痛点是,当用户想要更改密码或头像时,如何更有效地构建导航。我决定根据我的研究分享最佳实践
即使大型科技公司也会犯错
有一款名为“Wise”的银行应用。当我第一次开始使用它时,我看到一个标题“帐户”,指的是我的银行帐户,这让我很困惑。然后,我发现一个带有我头像的圆圈图标,它将我带到了“我的帐户”(不是银行帐户)。我建议他们考虑将其命名为“个人资料”或“设置”,而不是“帐户”。
您是否曾尝试过更改 Facebook 密码?要找到专门用于密码和安全设置的页面非常困难。
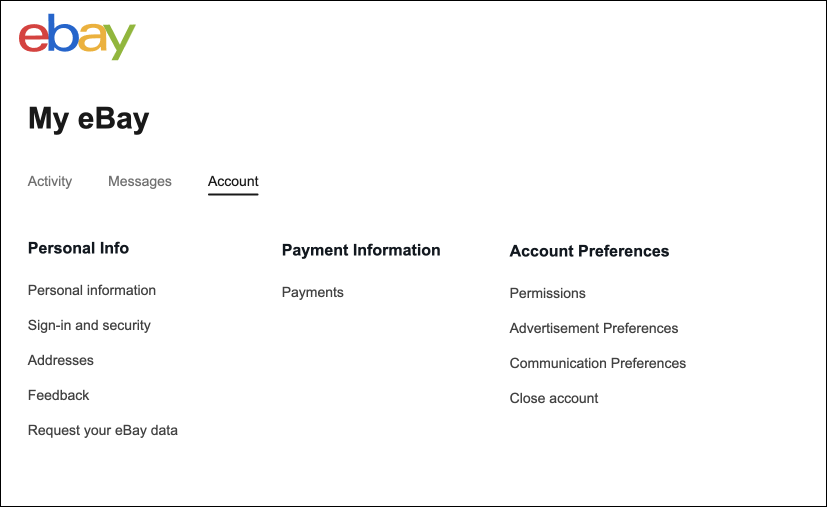
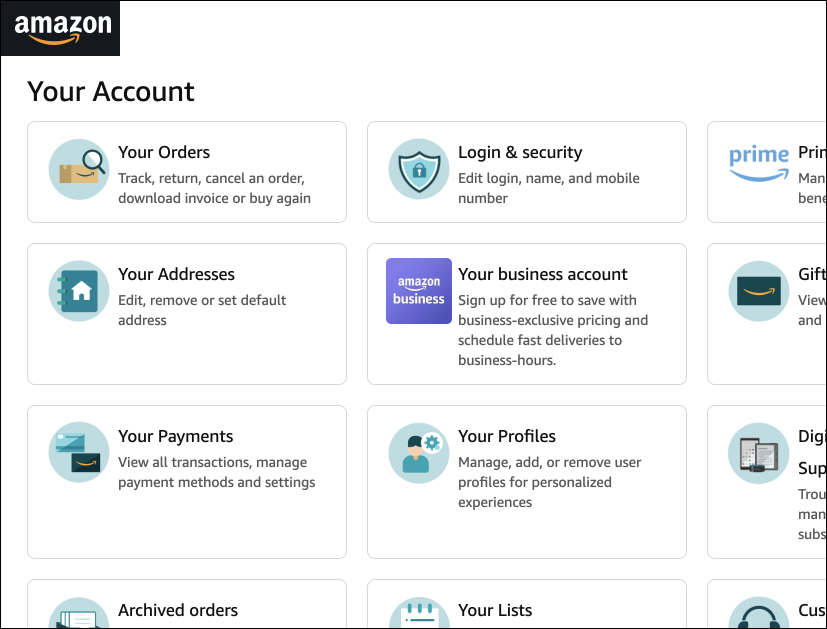
这里我比较了亚马逊和 eBay。它们都有不同的导航来访问您的帐户和设置。


尽管如此,它仍然没有任何标准化的方法。您可以看到 eBay 的帐户页面非常有限,但亚马逊的帐户页面包含与个人及其购买相关的所有内容。
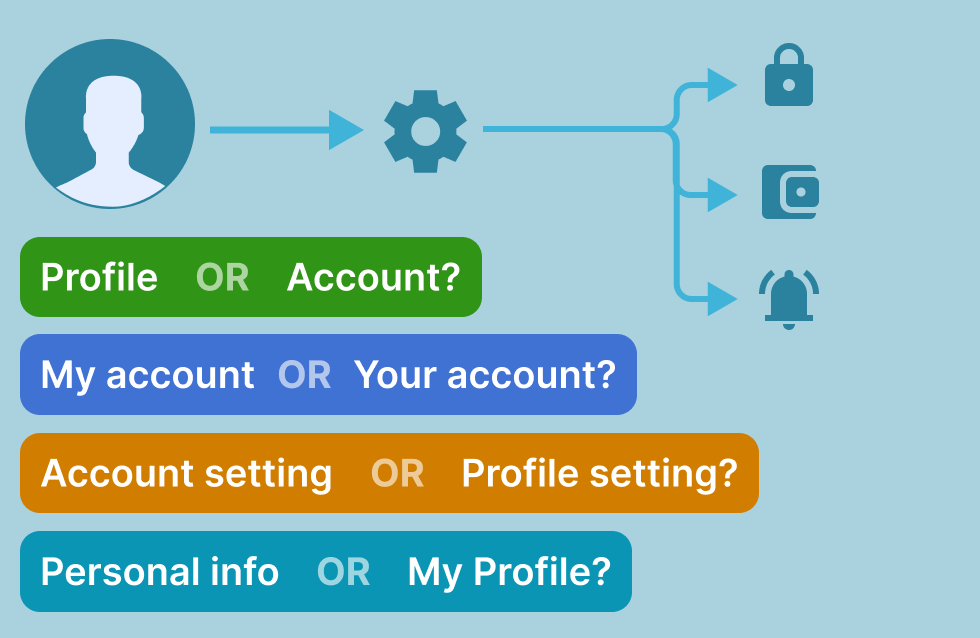
“我的帐户” 还是“您的帐户” 还是“帐户”???
怎么写?“我的个人资料”还是“您的个人资料”还是“个人资料”?我建议始终使用“您”和“您的”这两个词,例如:“您的帐户”、“您的收藏”、“您的订单”、“您的个人资料”。这样更安全。此外,请考虑您希望创建的整体品牌声音和用户体验。如果您的应用旨在营造友好的语气,“我的个人资料”可能更合适。另一方面,“您的个人资料”可能更适合专业或正式的语气。
“帐户” 或 “个人资料”? 有什么区别?
帐户类似于用户在平台上的私人空间或房间。而个人资料则包含有关用户的信息,包括其全名、生日、成就、照片等。许多应用程序还使用“个人资料”一词来指代“帐户”。但是,最佳做法是使用“帐户”或“您的帐户”一词,或者仅显示头像图像(也代表帐户或个人资料)。
但不要将“帐户”页面与“帐户设置”页面混淆。 “帐户设置”页面是一个配置页面。您可以在其中更改用户名、密码、安全信息,在某些情况下,还可以更改您的姓名和头像。许多应用程序没有专门的帐户页面,因为一旦您登录,整个应用程序就会作为您的帐户运行,这意味着您已经在您的帐户中。
有两种类型的应用程序
- 需要您在使用前创建帐户的应用程序。例如,银行应用程序需要创建帐户才能使用该服务。一旦您创建或登录帐户,整个应用程序就成为您的帐户。因此,没有必要再有“帐户”菜单,因为您已经在里面了。如果您需要退出帐户,则必须注销。
- 您可以以访客身份使用的应用,但也可以创建帐户。这些应用允许您在最初不创建帐户的情况下进行浏览,但拥有帐户可以带来其他好处。例如,在线商店的主页不属于您的帐户。相反,您可以访问帐户页面来查看您保存的愿望清单、订单或历史记录。另一个例子是 YouTube,您可以在其中以访客身份观看视频。但是,拥有帐户可以让您访问观看历史记录或已保存列表等功能。在这种情况下,为帐户页面设置特殊菜单或图标是有意义的。
不存在一种适合所有情况的 UX 模式。
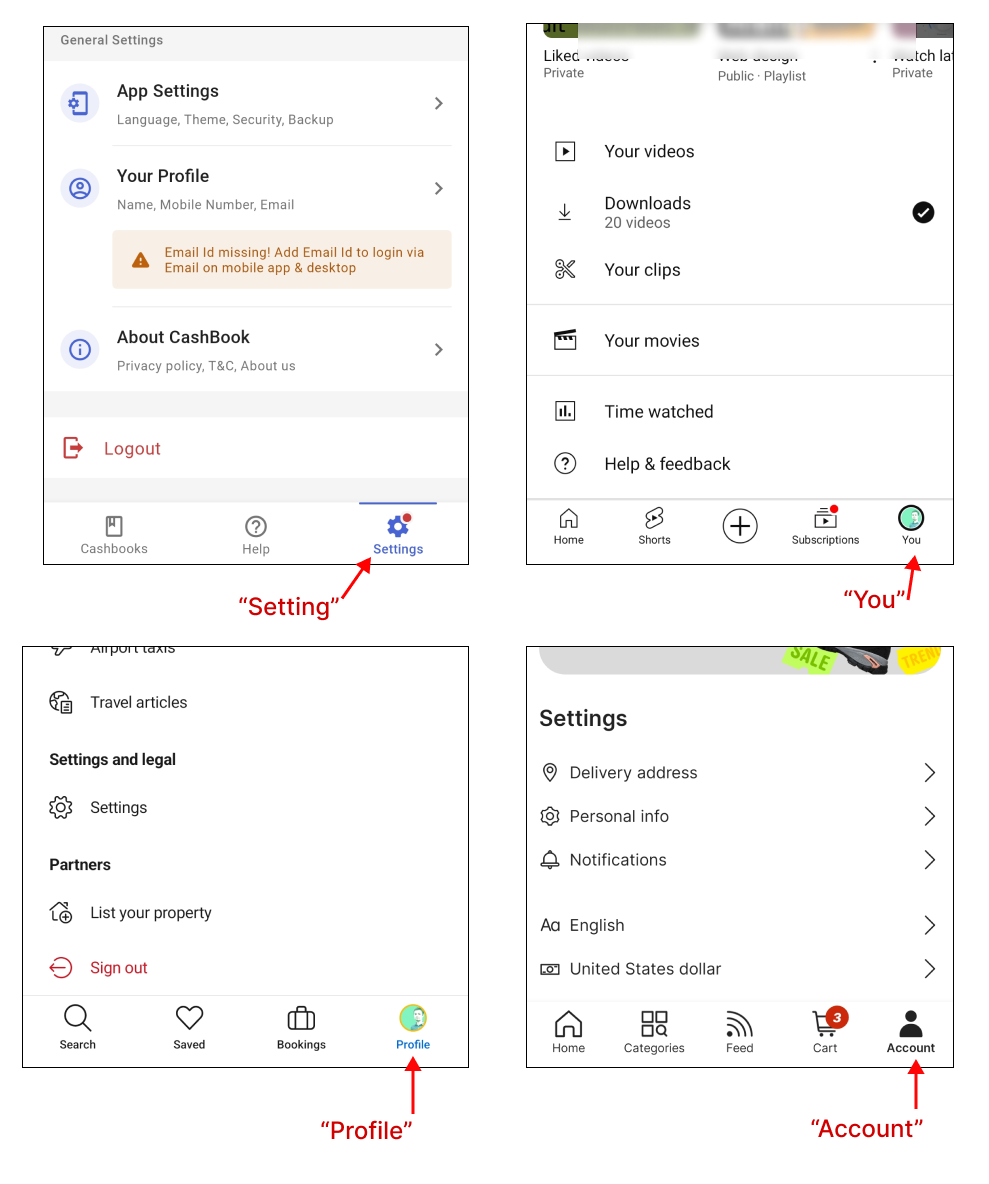
以下是来自 Cashbook(右上)、Youtube(左上)、Booking.com(左下)、Aliexpress(右下)的示例。

“账户”页面包含什么?
许多电子商务应用程序使用名称“帐户”(或头像)作为所有配置和设置的高级导航。“帐户”可能包括以下操作和页面:
- 个人资料信息(姓名、联系方式、头像)
- 登录和安全(用户名、密码、PIN)
- 语言和货币设置
- 通知设置(启用或禁用通知)
- 外观(明暗主题、可访问性、字体大小)
- 您的订单(或购买)
- 已保存的项目(也可能位于帐户页面之外)
- 您的活动(搜索历史记录、最近查看的项目)
- 交易(您的付款历史记录)
- 信用卡信息(您保存的卡)
- 其他设置
- 登出
一些应用程序在“设置”菜单下对类似的配置进行分类。
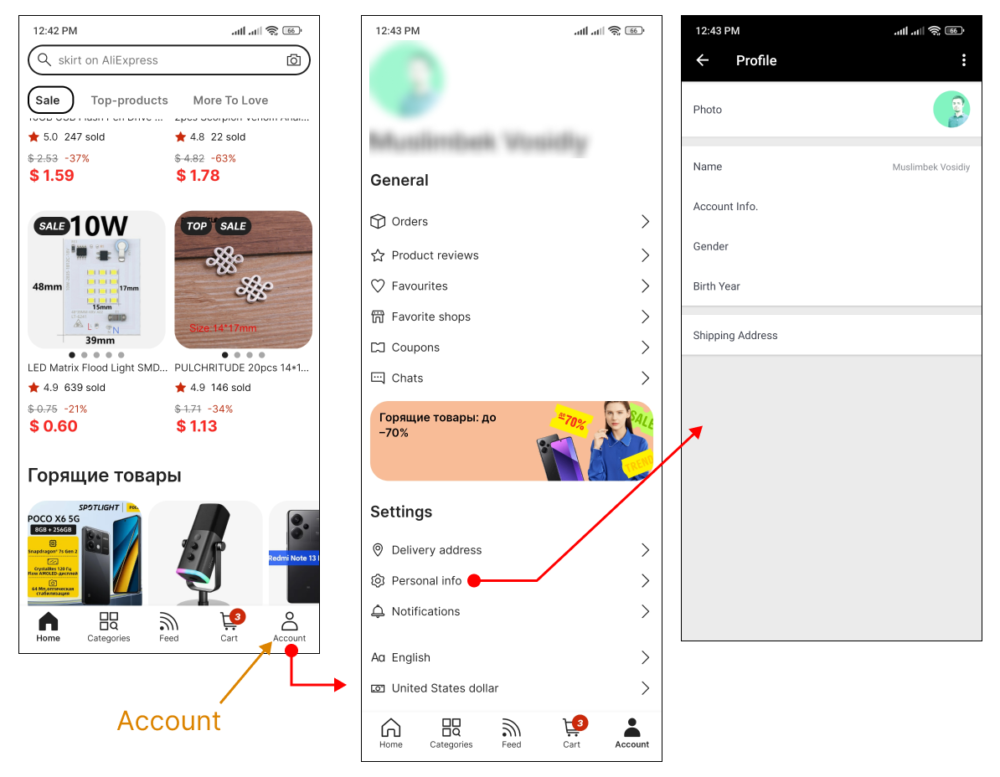
以下是 AliExpress 应用程序针对帐户和设置页面构建用户流程的方式:

使用“帐户”作为高级导航的不仅仅是电子商务应用程序;许多其他应用程序也采用这种方法。例如,当您打开 Dropbox 应用程序时,您可能会在底部菜单中看到“帐户”。这通常是指“帐户设置”或“帐户配置”。
我理解您的困惑——许多设计师不使用“帐户配置”这一术语,而只是坚持使用“帐户”。
在电子商务应用中,“帐户”页面通常包含与用户及其产品相关的所有信息,包括愿望清单。然而,在其他情况下,例如文件共享应用,“帐户”通常与“帐户配置”有关。
那么“个人资料”是什么?
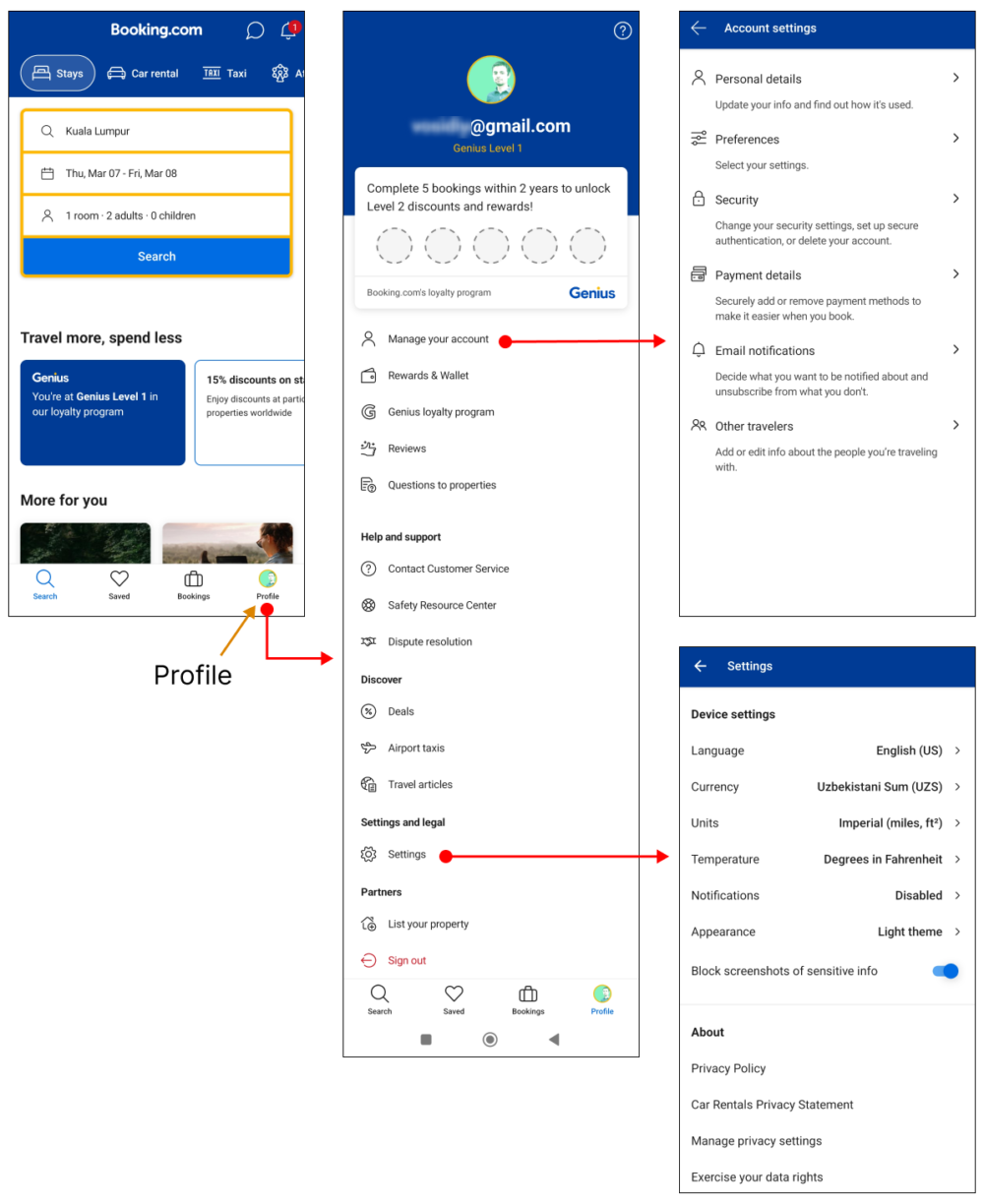
一些应用程序还使用“个人资料”(或头像图标)作为高级菜单来访问所有设置和个人详细信息。例如,Booking.com、Airbnb 和其他应用程序都遵循这种模式。为什么会这样?因为一旦您登录,整个应用程序就变成了您的帐户。您可以浏览“已保存”、“预订”等部分,并从底部导航或顶部栏访问“消息”等功能。因此,整个屏幕都充当您的帐户。这就是为什么不需要添加“帐户”页面的原因。这没有意义。

个人资料不仅仅与用户有关。
我已经解释了“个人资料”的含义。此外,个人资料可能包括用户的成就和状态。需要注意的是,个人资料不仅限于个人;它还可以代表组织或企业。例如,公司的个人资料可能包含其产品和相关文件。
在社交媒体和通讯应用中,个人资料页面更为重要。用户经常会频繁更新头像图片。例如,在 LinkedIn 上,您的个人资料包含您的工作经历、个人信息和成就。另一个例子是 Chess.com,您可以在其中查看用户的个人资料,包括他们的成就、胜负、徽章等。
个人资料页面可以是私人的,也可以是公开的。如果用户的个人资料是公开的,则应该可以轻松进行更改。编辑个人资料信息应该可以从同一页面访问,而不是通过设置。
使用“设置”作为高级操作
您可以使用齿轮图标或“设置”菜单作为高级导航,其中包含所有其他设置,包括个人资料设置。例如,当用户点击“齿轮图标”或点击设置菜单时,它将包含以下内容:
- 个人资料设置(个人信息、姓名、简历、联系方式、头像)
- 账户设置(登录名或用户名、密码、PIN、停用)
- 应用程序语言
- 通知设置(启用或禁用通知)
- 外观(明暗主题、可访问性、字体大小)
- …以及其他设置
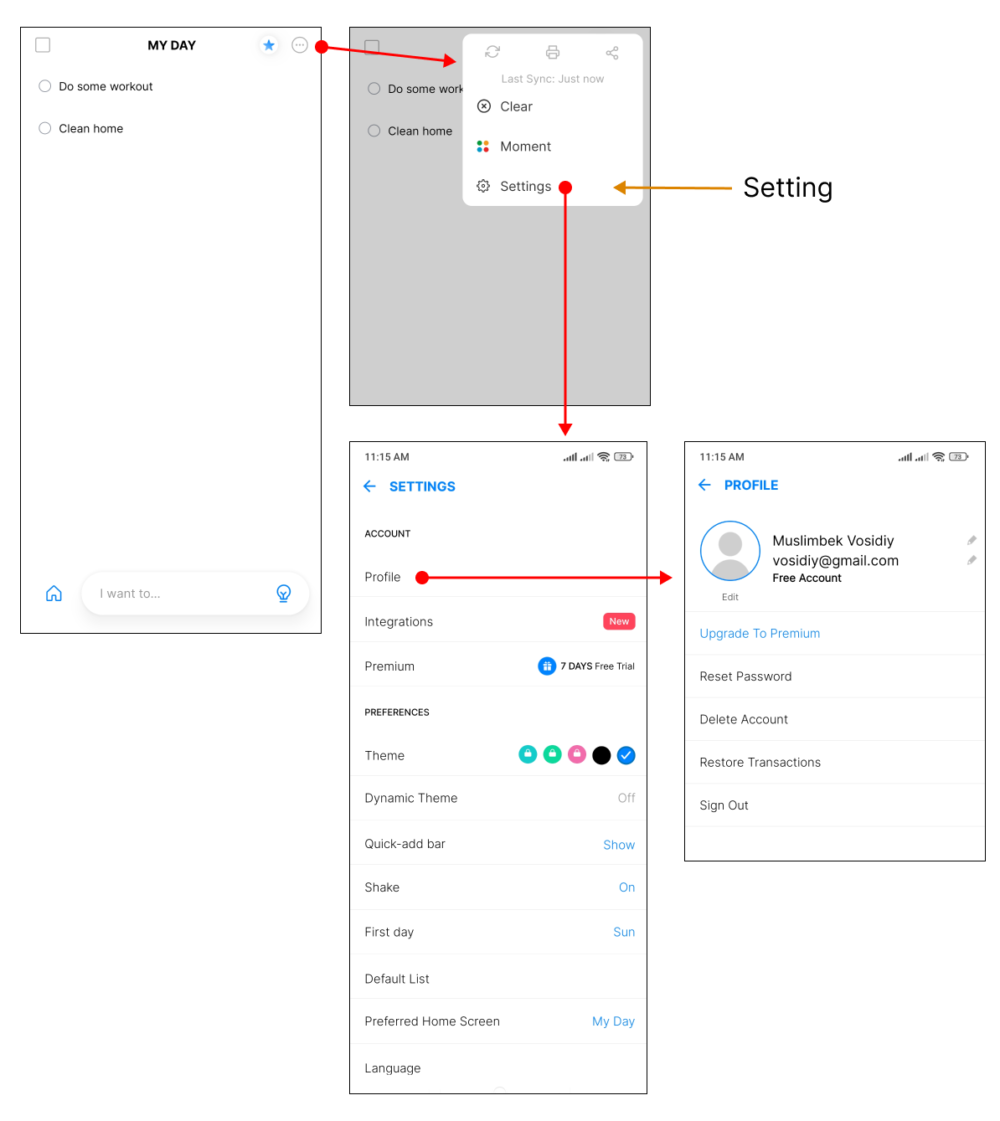
以下是来自应用程序“Any do”的一个例子

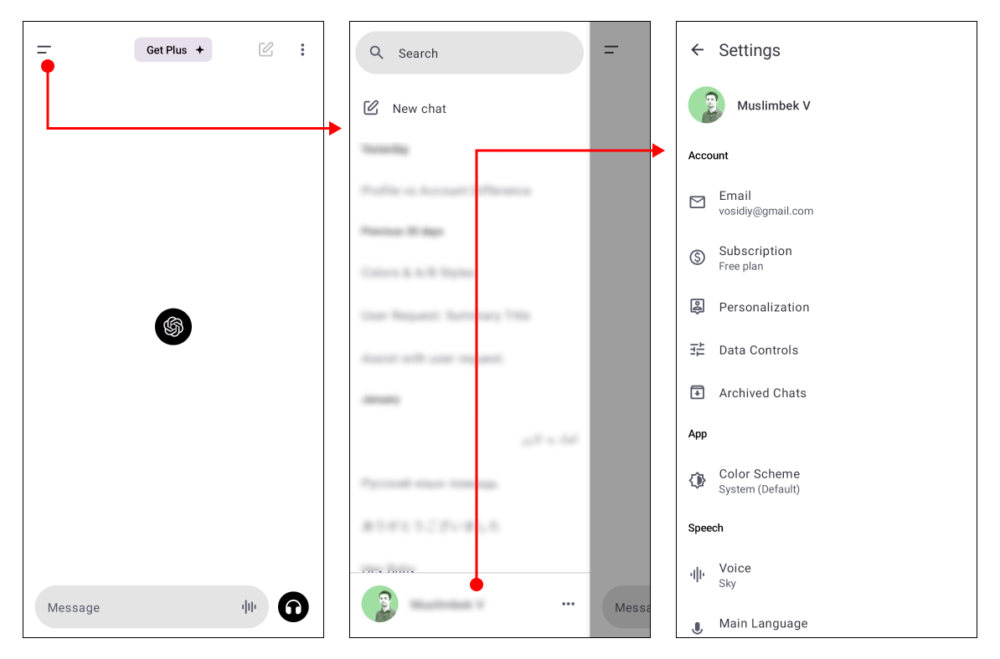
另一个例子是 ChatGPT 移动应用。你打开侧边栏菜单并选择带有姓名的头像图标。此操作将打开“设置”页面,你可以在其中管理帐户设置、应用设置、语音设置等。

“设置”一般指与用户整体账户相关的配置选项,例如账户安全、隐私设置、通知偏好。
“账户设置”(如果位于“设置”页面内,有时简称为“账户”)是指您的登录名和密码、安全设置、账户删除、订阅计划和类似选项的配置。
“个人资料设置”(或简称为“个人资料”)是关于应用程序中个人用户个人资料的个人信息和偏好。这可能包括个人资料图片、个人简介、联系信息以及特定于用户个人身份和在线状态的其他详细信息。它可以是私人的,也可以是公开的。
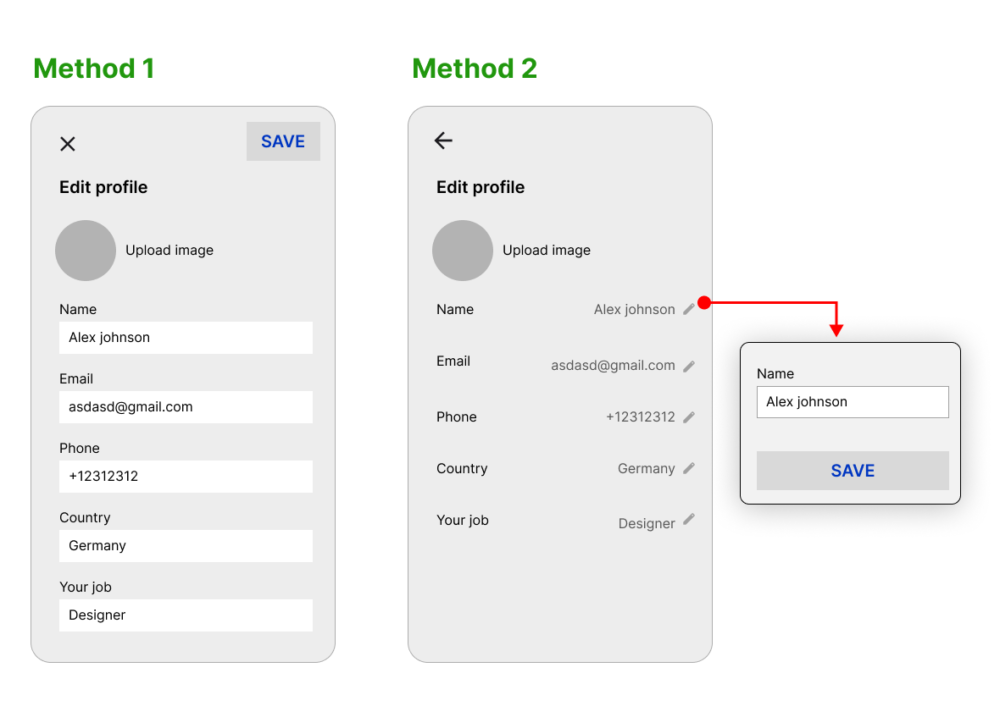
编辑并保存您的帐户或个人资料信息。
- 批量编辑并保存。某些应用会在您访问任何设置页面时立即打开可编辑的输入。
- 每次编辑一个字段。有些应用程序最初只显示只读信息,需要您单击某个按钮才能单独编辑每个字段。

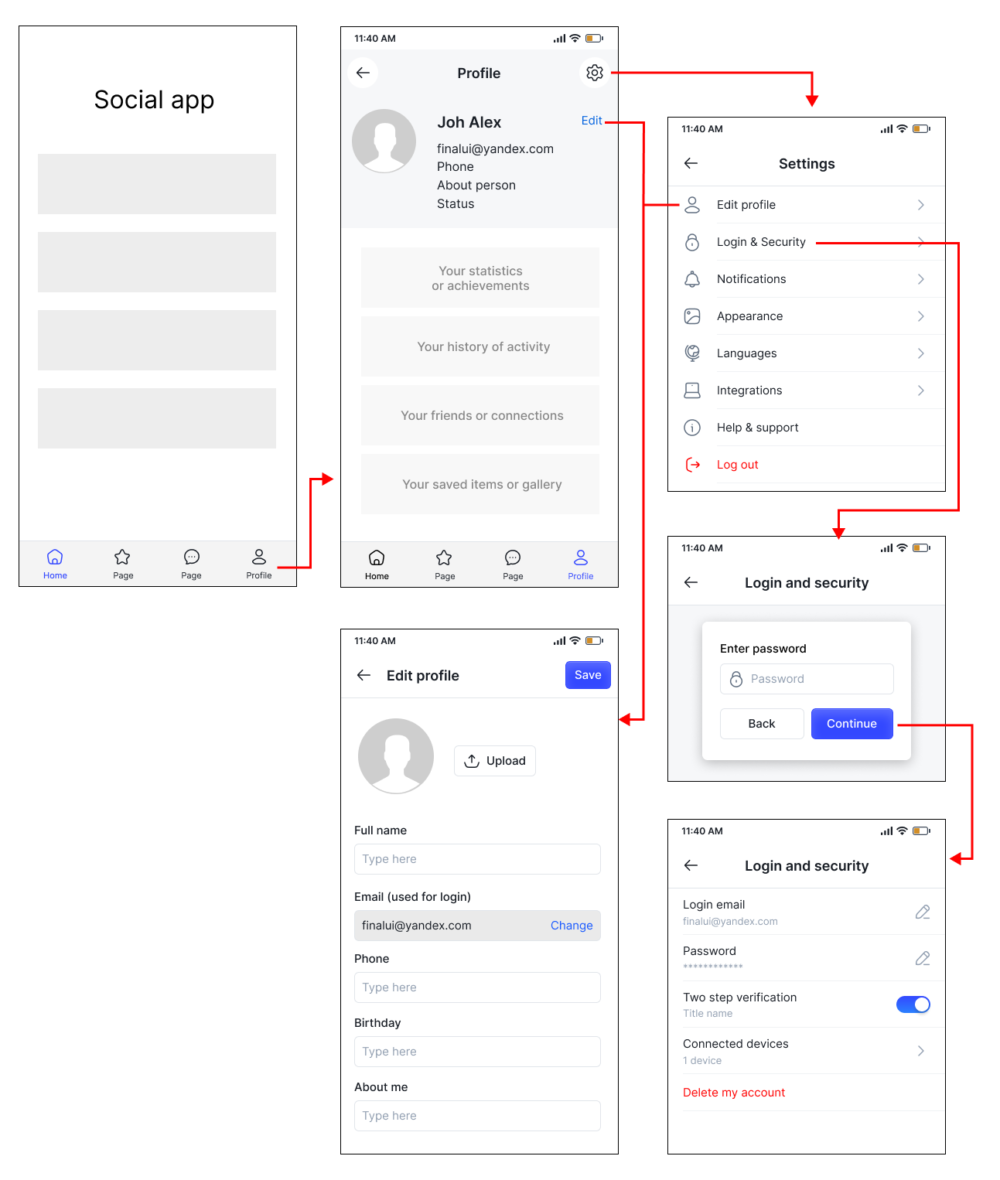
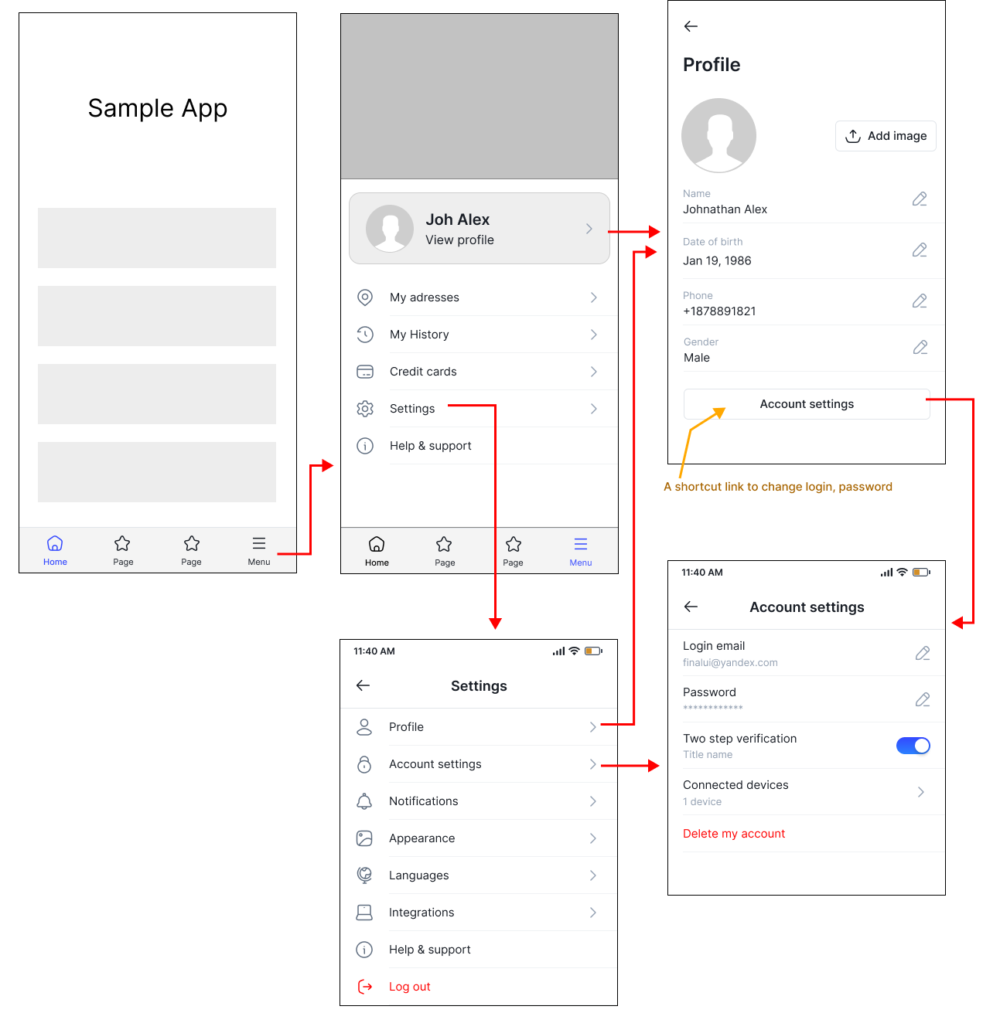
以下是我组织设置、个人资料和帐户设置页面的用户流程结构以增强用户体验的方法
(下图)

上图表示在编辑密码或任何信息之前,您必须输入密码进行确认。这是出于安全目的。
另一种方法适用于用户个人资料私密的应用程序。例如电子商务、银行或生产力应用程序。

设置应包括应用程序的所有配置和与帐户相关的设置。但是,您可以添加一些最常用设置的快捷链接,以提高可用性。
结论
一切都应该对用户直观,但具体情况因应用或网站而异。例如,在设计电子商务应用时,可以考虑使用术语“帐户”(某些国家/地区使用术语“内阁”)。
所有设置可分为以下几组:
- 个人详细信息(或个人资料信息)——可编辑的表格,包含全名、出生日期、地址、联系方式、头像图像等。这些信息可以设置为公开或私人。
- 登录和安全(或隐私设置)——访问您帐户的配置列表,包括用户名(或电子邮件)、密码更改、PIN、两步验证、连接的设备和停用帐户。
- 应用设置(或设置)——决定应用如何运行及其外观的配置列表。这包括通知设置、暗/亮模式、语言选择等。
- 集成——用于与其他应用程序集成的配置页面。
- 付款设置——管理信用卡、账单信息或付款详情。
需要考虑添加的其他操作包括:
- 登出
- 支持/联系
- 关于应用程序
- 条款和条件
但是,这些可能因您的具体情况而异。我强烈建议您研究一下您的竞争对手在做什么。尝试设计一些更好、更易于访问的东西。
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<