黄金比例在UI设计中的运用

谈到黄金比例时,我会想到它在艺术、建筑和设计中的应用,以及如何通过引导观众的目光来增强作品的吸引力。我知道黄金比例也可以用于界面设计,使设计更具美感和平衡。
黄金比例最早由菲迪亚斯、柏拉图和后来的欧几里得等人在公元前500年左右提出,并且在各种领域中已经被应用了几个世纪。它有许多名称,包括黄金分割、黄金比例、神圣比例和希腊符号 φ (phi)。这个数学比例等于x² = x + 1,其近似值为1.61803398874989482045。
为什么是黄金比例?
据Artsper 杂志报道,黄金比例是艺术中的重要规则,它创造了一种心灵之眼所喜爱的平衡关系。它体现了美学、和谐的比例和美感。

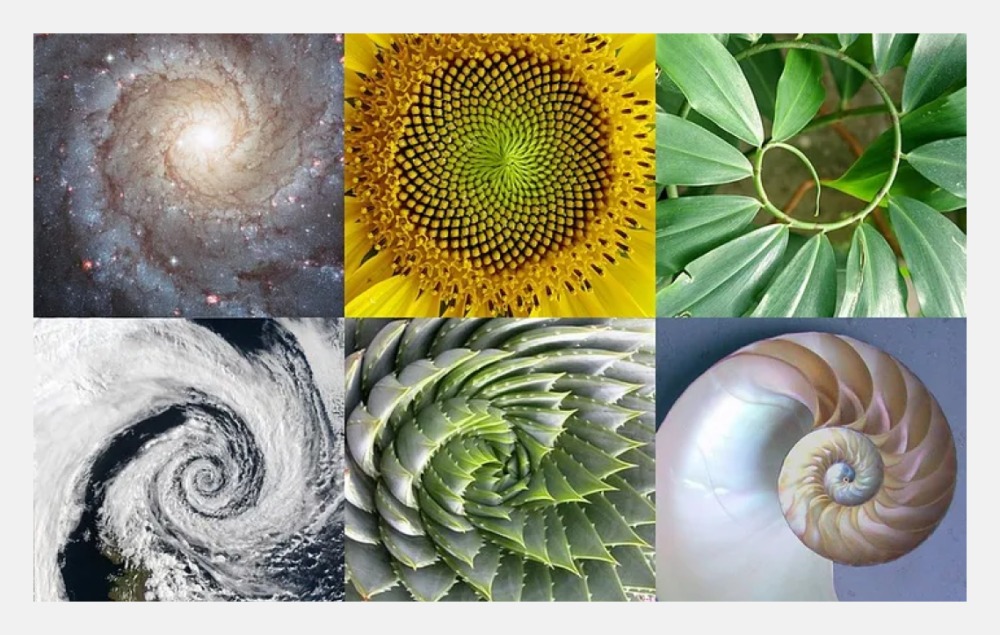
黄金比例在自然界中广泛存在。现在,它也被引入到了UX/UI设计中。在设计网站或应用程序时,UX/UI设计师常常考虑如何利用黄金比例来创造虚拟平衡,建立层次结构以引导用户关注重要内容。
本文将与您分享黄金比例在设计中的好处,以及如何将其运用到自己的设计中。是的!!!
将黄金比例纳入 UX/UI 设计的原因
- 视觉和谐-黄金比例在布局和元素的运用上有助于创造视觉平衡,包括网格、间距和比例。它有助于设计产生和谐感和连贯性。
- 自然人体比例-黄金比例的数值与人体的自然比例相似,将其融入设计中能够营造出一种熟悉感和美感。
- 层次结构和焦点-黄金比例类似于斐波那契数列,这种序列在自然界中很普遍。它有助于建立清晰的层次结构,并将用户的注意力引导到焦点上。
- 心理影响-研究表明,遵循黄金比例的设计可以激发用户的积极情绪反应,提高用户对界面的满意度和参与度。
将黄金比例应用于 UX/UI 设计
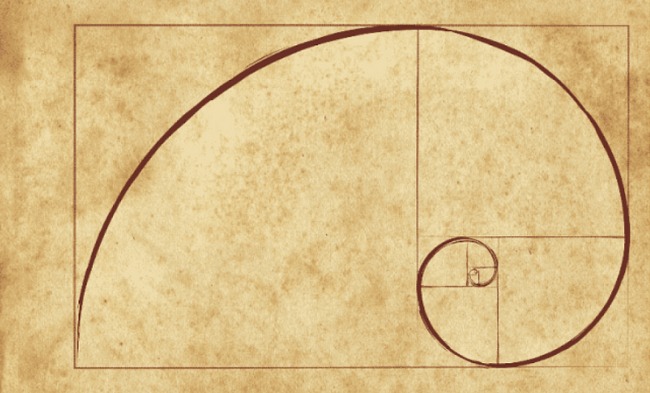
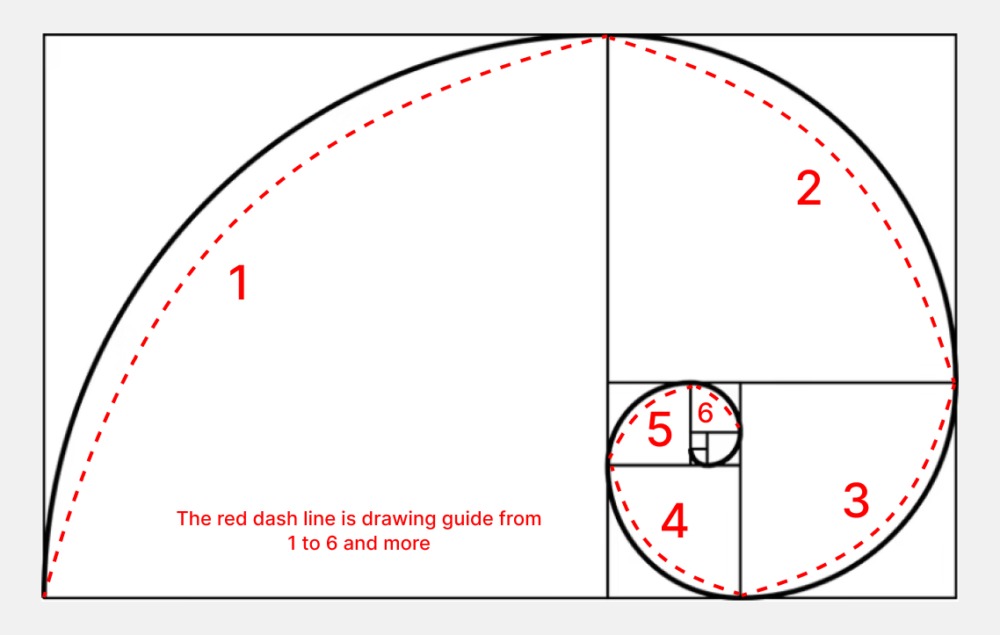
现在,我们将一起探讨如何建立黄金比例,并在这些技巧之后查看现实世界的示例。你可能已经知道,黄金比例的值类似于斐波那契数列,其比例由希腊字母φ(phi)定义,约等于1.61803398874989482045。为了符合这个规则,我们可以使用以下简单的技巧。

在上述图示中,黄金比例已经应用于新的矩形。接下来,在每个正方形内绘制一个拱形,从一个角到另一个角,如1、2、3、4、5和6所示;这样做会形成黄金螺旋或斐波那契数列的曲线。正如您在图片中所见,从零开始,序列为:0、1、1、2、3、5、8、13、21等等。
如果有些让您困惑,我将在下一步中进行详细解释,哈哈。
排版中的黄金比例
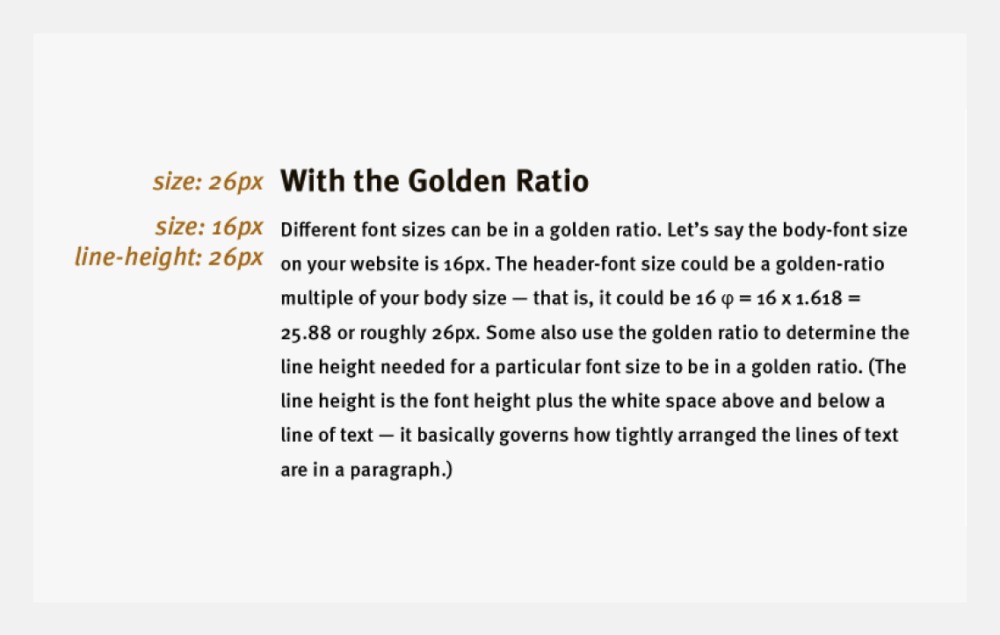
您可能还不知道,黄金比例也可以应用于正文、行高和标题,从而实现视觉平衡,使您的用户界面更加美观和井然有序。
通过将字体尺寸乘以1.618,它还可以让您的字体看起来更加平衡。

布局中的黄金比例
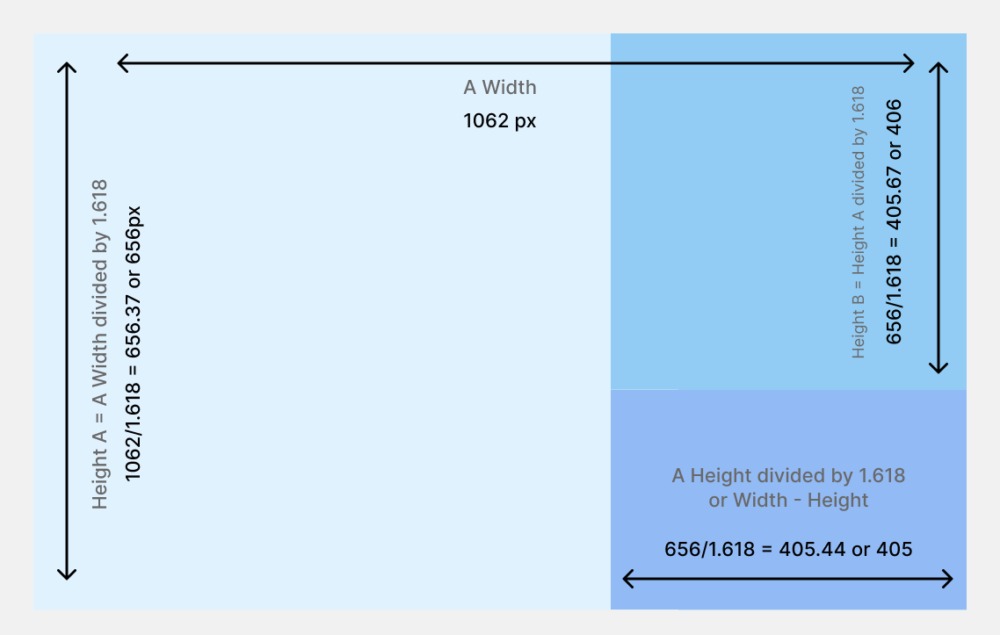
假设您的宽度为1062像素。现在将其除以1.618。您将得到656.37或大约656,这将是布局的高度。现在,让我们按照下图所示的方式将布局分成两列。

现在让我们看一个使用黄金比例规则的网站。


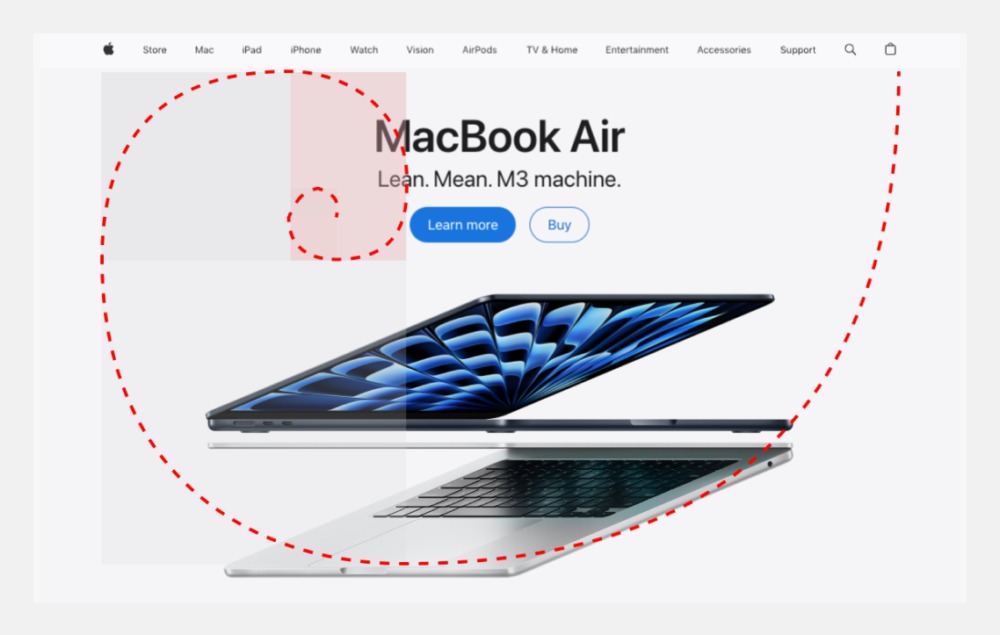
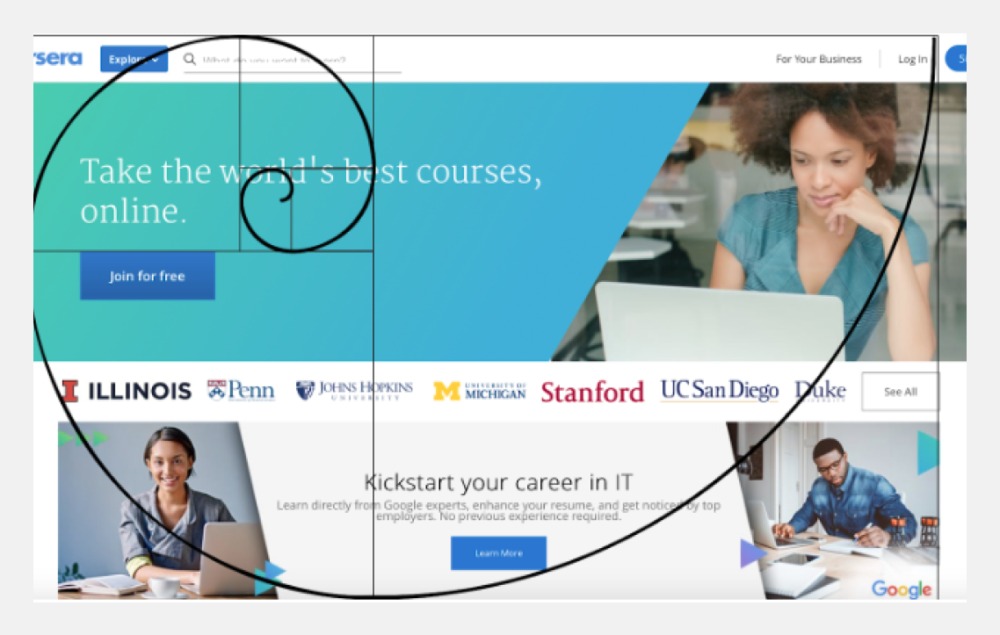
在Apple和Coursera等网站上应用黄金比例时,通常会观察到它产生的螺旋形状,这种形状可以引导用户的视线从大标题和CTA按钮向其他元素转移。大多数元素排列井然有序,而页面的空白区域则被精心平衡,这种设计方法不仅有助于突显网站上的关键信息,还能营造出美观和视觉上的和谐感。
组织和间距的黄金比例
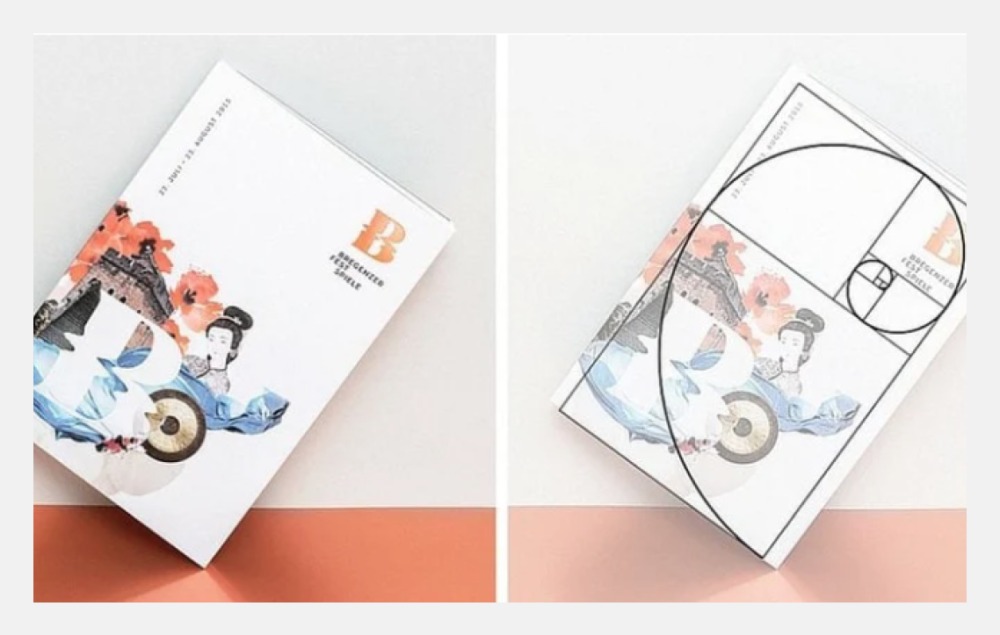
同样,黄金比例也能帮助组织网站上的内容或元素以及间距,从而打造和谐平衡的外观。让我们来看下面的例子。

感谢Moody为Bregenzer Festspiele设计的精美海报。正如您所看到的,徽标位于右上角,而艺术品位于左下角。通过在它们之间应用黄金比例,我们可以注意到不同元素之间的距离或间距,例如顶部的徽标和底部的艺术品之间的间距,这样就创造了一个焦点和足够的空白空间,以建立和谐的平衡。
其他需要遵循的规则,如三分法则或设计网格
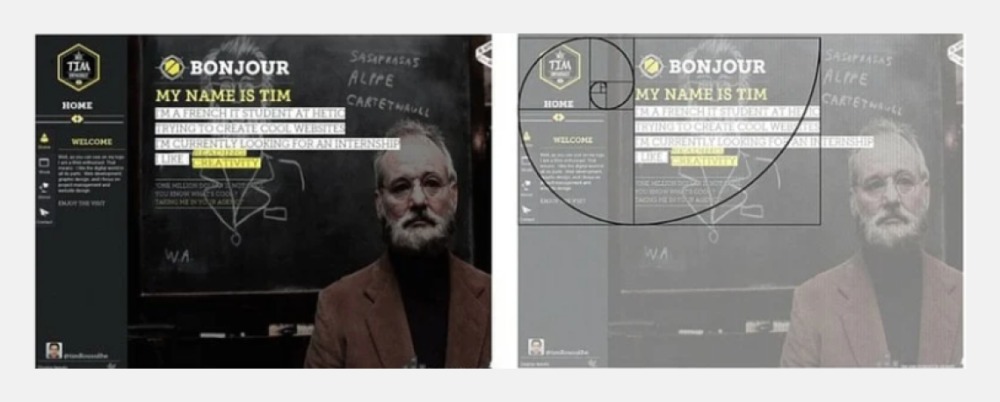
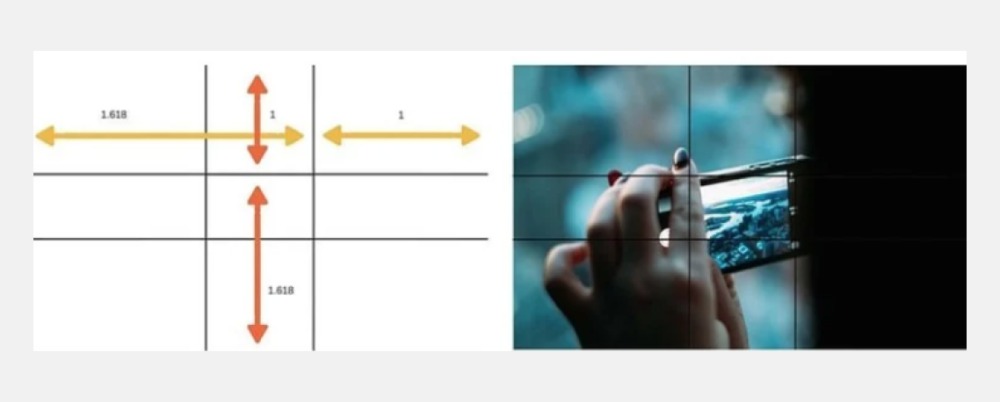
另一种使用黄金比例裁剪图像的方法是采用三分法。尽管它可能不如黄金比例那样精确,但可以非常接近。三分法将图像以1:1:1的比例分成垂直和水平线网格。这有助于将图像的关键元素对齐在中央矩形周围,最好是在四个角落。让我们看下面的一个例子。


使用三分法和应用黄金比例进行图像的专门裁剪可以使网站或照片看起来更加有趣,并形成明确的焦点,正如我们之前所讨论的。
这种策略不仅适用于照片,也适用于UI设计,可以使其更加吸引人,特别是引导眼睛注意重要信息。
结论
成功的网站或应用程序设计需要解决用户问题并提供有效的解决方案。这包括引导用户的注意力到界面中最重要的元素上,确保他们能轻松找到所需内容。
黄金比例、三分法和设计网格提供了宝贵的工具来安排和组织内容,以获得积极的结果。实施这些原则可以产生视觉平衡、美观且结构良好的设计。但是,了解每条规则并有意识地使用它们至关重要,因为误用可能会让用户感到困惑或分心。最终,通过仔细应用这些设计原则,您可以创建与观众产生共鸣的用户友好体验。祝您成功!感谢您抽出时间阅读,我会持续发布有价值的内容,敬请关注。
翻译:源酷素材网
原文:uxdesign
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<