掌握这几个常见配色问题,阅读本文即可轻松应对!
无论是在设计领域还是其他领域,我们的首要任务是确保事情做对,然后再追求更好的结果。在从做对到做好之间,我们还有很长的道路要走。以配色为例,除了了解应使用什么样的色调、如何通过颜色来强调主次关系等基本知识外,我们还常常需要解决一些问题,例如:颜色多但不过于花哨、颜色少但不显单调、红色鲜艳但不显俗气、对比强烈但又不刺眼、配色合理却又富有新意等。这些都是设计师常常面临的挑战,而答案往往可以从优秀的设计作品中找到。接下来,葱爷将带大家一起来探讨这些问题。
一、如何实现丰富的颜色而不显得杂乱?
在我刚开始接触设计时,就被告诫一个画面中的颜色最好不要超过三种,否则就容易显得“花”,也就是看起来很混乱,不舒服。这种说法确实有道理,但在很多情况下,颜色少了反而无法达到表达效果。例如,当我们需要表达酷炫、活泼、欢乐等情感,或者画面元素非常多时,仅用两三种颜色是不够的,这时适当增加颜色反而能更好地满足需求。那么,如何能在颜色丰富的情况下避免画面显得杂乱呢?
通过观察和分析大量相关设计作品,我发现这些作品在配色上通常具备以下特点:
2. 色彩要有主次之分
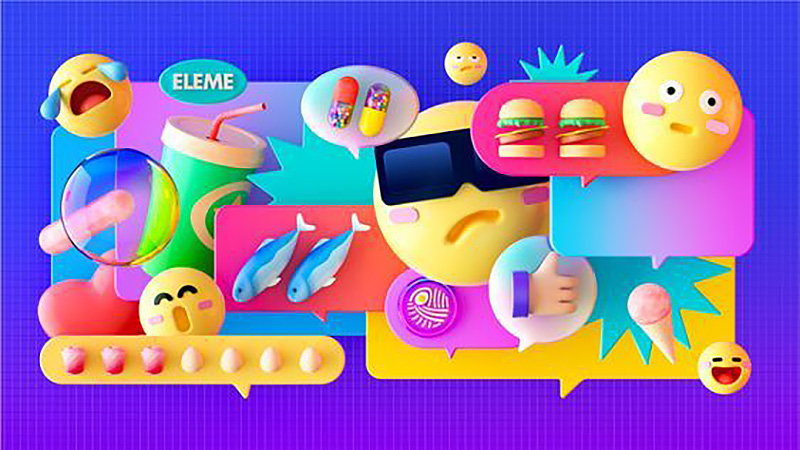
虽然颜色种类较多,但如果能够明确区分主次关系,画面就不会显得太花哨。主色能够稳定整体的调性,而辅助色则主要用来丰富和活跃画面。例如,下面的图例中,主色为红色,而辅助色则包括青色、蓝色、黄色、紫色和橙色等。

2. 颜色交错使用
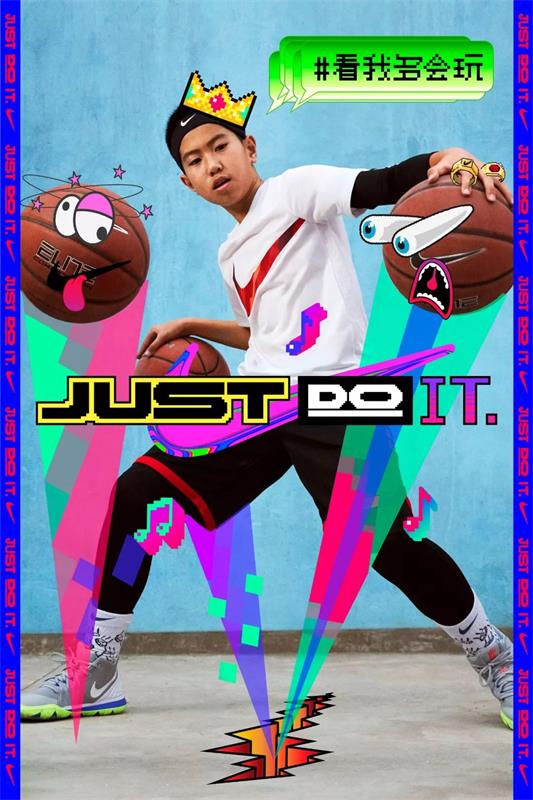
虽然颜色多不一定会显得“花哨”,但这并不意味着颜色越多越好。为了确保整体的协调性和美观性,我们通常会交替使用某些颜色,使它们在不同区域中都有出现。这种方式不仅能增强各个部分之间的联系,还有助于实现视觉上的色彩平衡。例如,下面的色块可以被分为左右两个部分,尽管左侧的面积更大,但几乎每种颜色在右侧也都有所体现。

3. 使用浅色或深色背景
1. 合理运用颜色明度和纯度的变化。

2. 善用黑白灰

3. 画面要有丰富的细节
1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<