领导说你的作品没有设计感,这10个技巧非常值得你学会
每一个人都是从新手的身份开始入行设计,没有人生下来就有很好的审美,它也可以像其他事物一样得到训练。每天可以看站酷花瓣等网站上大佬设计作品可能是非常有帮助的,但很多时候你只是在欣赏设计,却不明白为什么。
没有自己的想法,只会搬运拼素材,不知道该设计什么,所有这些都可能是你进步路上的阻力并给你带来挫败感。在今天的这篇文章中我将教你10个非常简单的设计技巧,这些技巧不需要任何特殊的技能,只要用上就能大大提升你作品的设计感。
当然,这些不是公式定理,而是大多数情况下很有用的技巧。
1、善用黑白
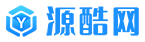
没有想法?没有好的配图?那么就只需要用到万能的黑色和白色,就可以迅速获得一个具有正确构图的“抽象主义设计”。在作品中善用黑白将帮助你理解平衡、留白以及如何使用文字和几何图形。
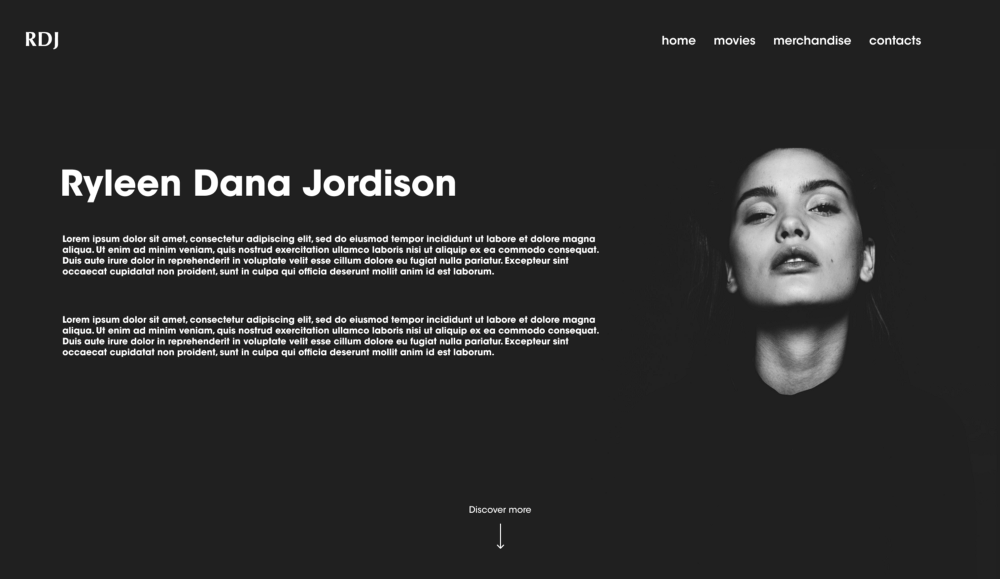
让我们快速看一个例子,黑白的运用对作品的展示简单而有效,看起来就很高级。
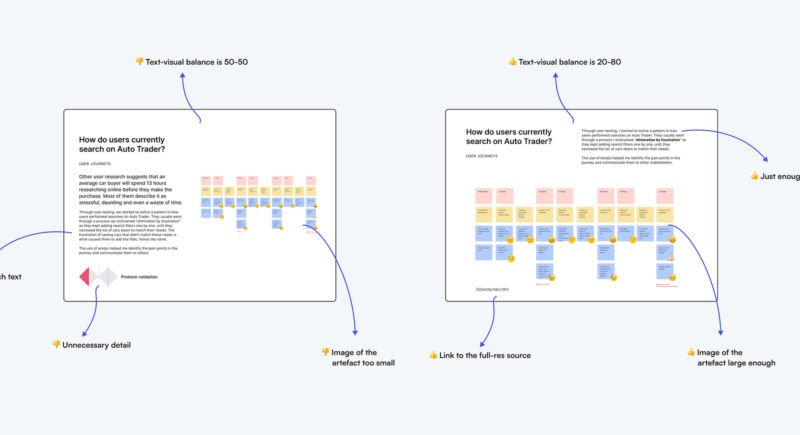
2、保持画面平衡
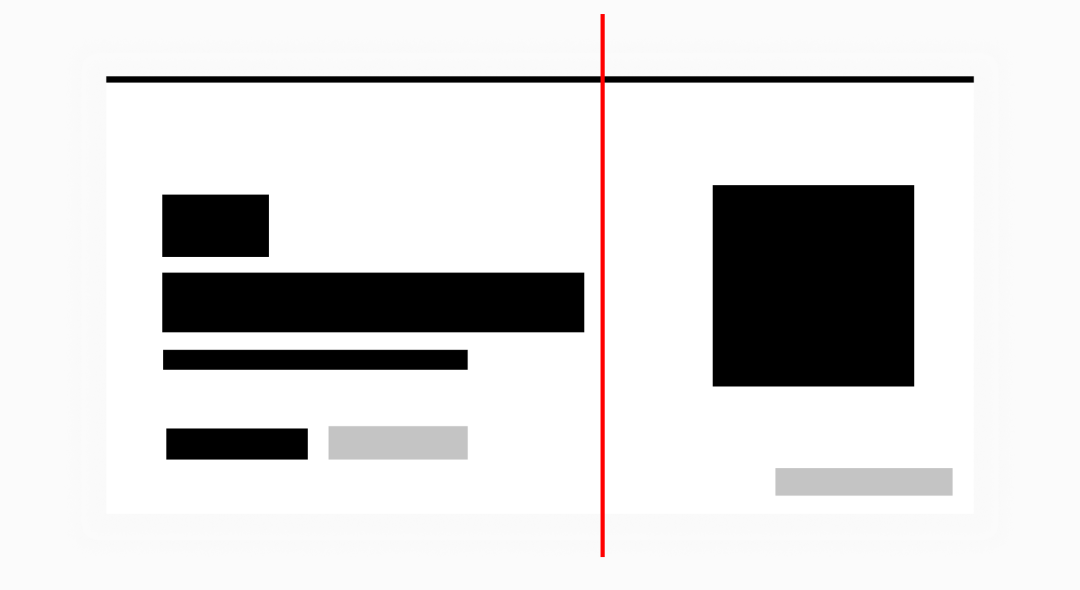
我喜欢用我自己发明的“东西”来测试我的设计,我称之为“平衡方案”。这是一个黑白的内容块方法,我会用简单的几何图形来代替内容。
我的这个方法是让黑色块盖住元素,然后计算左右的黑色面积,大致相等的话,就视为平衡。如果把这个原理应用到界面中,会得到这样的结果:

用黑色矩形替代主要内容,灰色是次要内容。显然你必须靠眼睛观察,但其实我们也可以直接计算。左侧区域的黑色矩形面积之和为(236×138) (934×132) (674×44) (313×69) = 207109px,右边的大矩形面积为(446×446) = 198916px。他们之间的差别很小,误差只有3.9558%
我现在在设计之前不用去计算,经过多年的练习,这种意识就变成了自然而然的事情,因为你的眼睛会感觉到不平衡。
3、给作品增加背景
我在前面那个例子中是用了一个灰色的背景来展示设计作品,但其实可以尝试不同的元素,这有助于增加画面空间感和背景效果。
但要注意,在一个真实的网站中,页面周围可能没有有这么多多余空间,所以这只是一个作品展示技巧。
在上面这个作品展示中,咖啡豆给人的感觉是有深度和有品质的。
4、使用规范字体大小
不用浪费时间整天去测试尺寸。我建议段落文字尺寸大约是14-18pt,副标题是24-36pt,标题可以用更大一些的字号(我个人是习惯用96-144pt)。Figma的默认大小非常适合排版。
上面的尺寸看起来太小,这也正常,因为你在手机上看到的图,在电脑上全屏看就是正常的。
注意:有些字体比其他字体大或小得多。你应该使用像Roboto这样的标准字体,如果字体大小跟14-18pt的Roboto差不多,那么它是完美的正文字体。
段落18,导航24,标题96
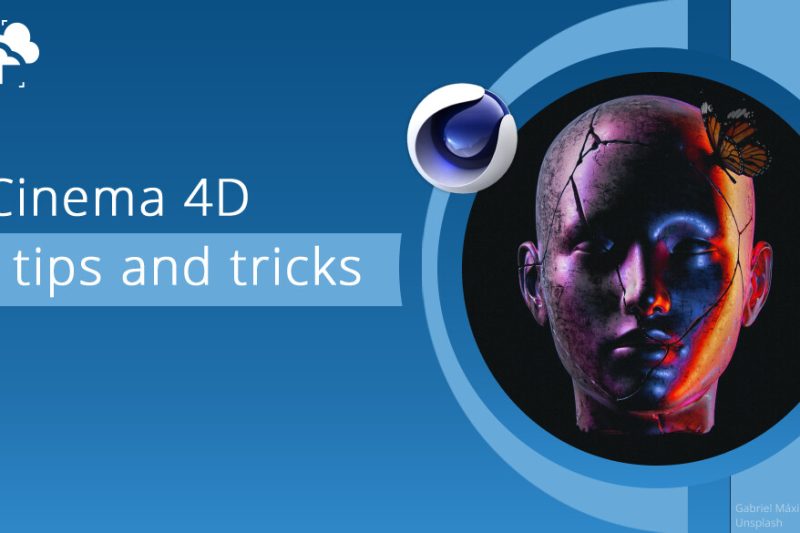
5、增加z轴
如果你有一些透明的图片,可以利用它们来设计一些3D图层。如果你没有,你可以使用remove.bg ,网页版AI自动抠图,神器!
作为CSS中的Z-index,你可以将透明图片放在其他项目的后面或前面,给人一种三维的错觉。这对增强设计感来说,是非常有效的。
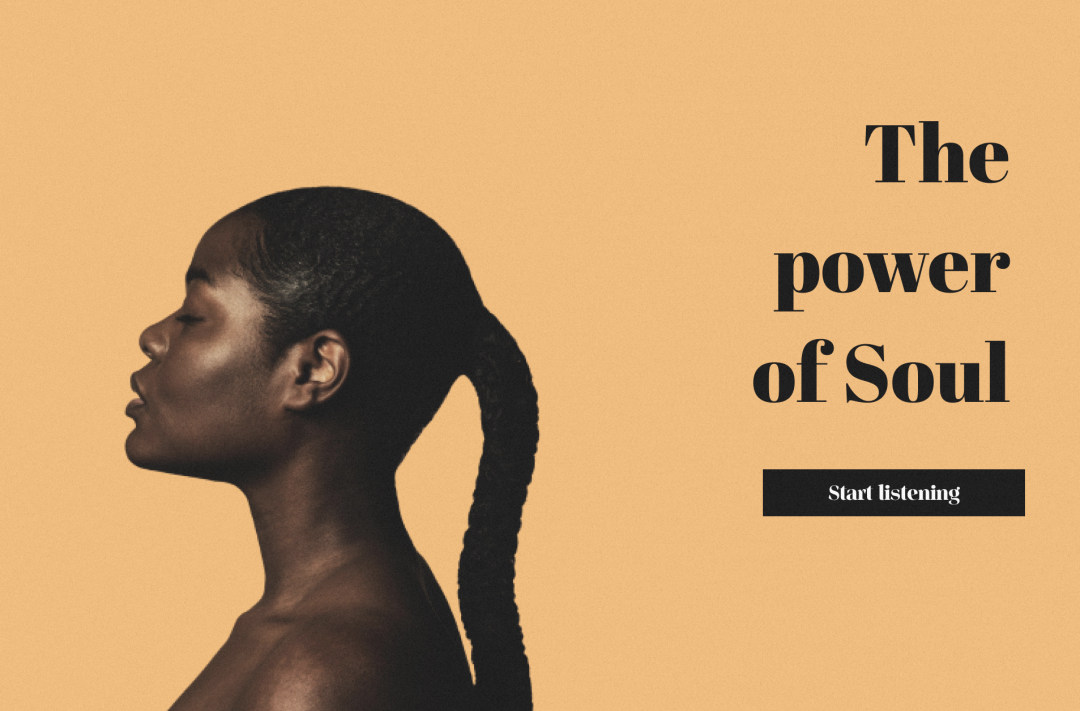
让我们看看我使用这种技术的一个简单设计。
鸟嘴巴从绿色背景中出界到黄色背景中,强化了整体的视觉冲击力。
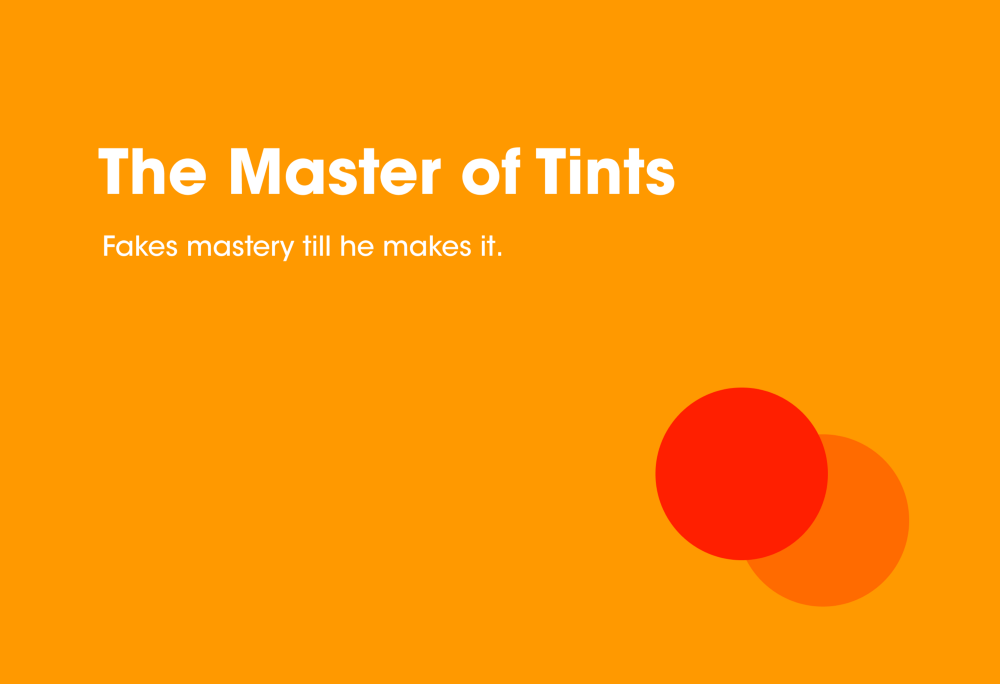
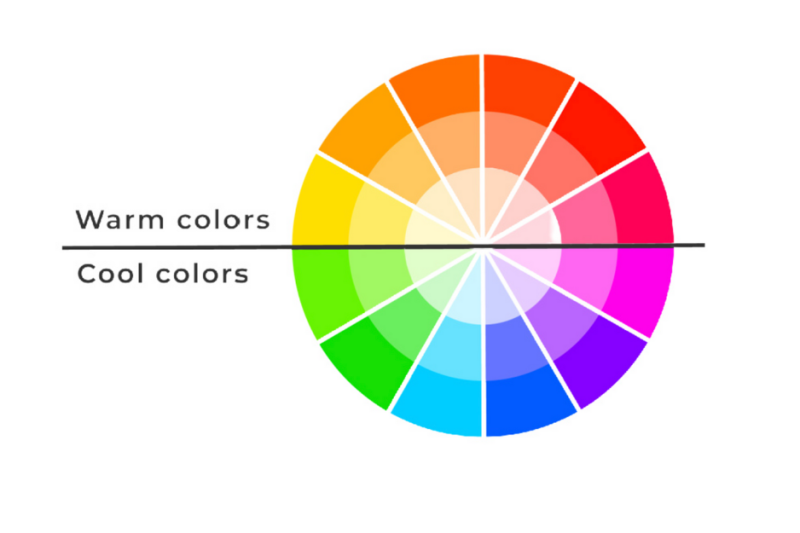
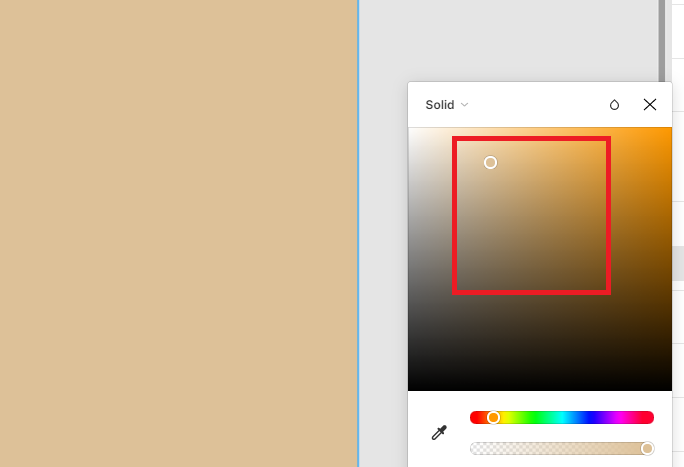
6、 使用高级浅色
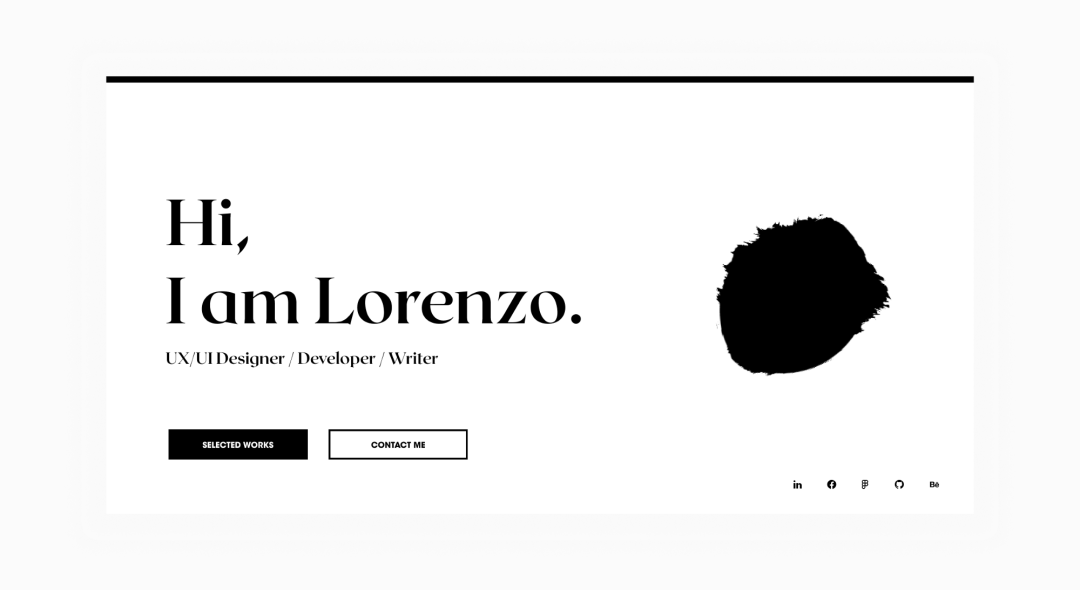
明亮的颜色很棒,但没用好的话,往往会导致激进的设计和糟糕的画面。此外,浅色设计(性冷淡设计)如今非常流行,所以让我们开始尝试颜色选择器的一个新区域。

在这个红框范围内可以快速选到一些比较好的颜色
两种配色都没有啥问题,这是一个审美的问题,但如果你想要表达一些更高级的设计感觉,可以尝试浅色。
7、打造呼吸感
在我看来,大的留白比太少的留白要好。杂乱满档的设计很糟糕, 呼吸感可以通过多种方式获得:
-
让背景大面积保持可见 -
善用间距,避免出现文字墙效果 -
使用不会引起太多关注的图片 -
精简文字,保留朗朗上口的短语

8、加入噪点

9、使用漂亮的字体
-
衬线字体 -
无衬线字体 -
正文字体

10、使用几何图形

1. 本站资源来源于公开互联网和网友投稿提供,若侵犯您的权益,请发送邮件至:yuankusc@qq.com,我们将第一时间处理!
2. 本站分享的资源版权均属于原作者所有,仅供大家学习和交流,严禁用于商业用途。若由于商用引起版权纠纷,一切责任均由使用者承担。
3. 如有链接无法下载、失效或广告,请联系管理员处理!
>>请点击此处联系客服<<